ブログを書いくうちに、記事が属するカテゴリーが複数できあがると思います。
このカテゴリーは、表示される際にWordPressのルールに従った順番で表示されます。
具体的には、
記号→数字→アルファベット→カタカナ→ひらがな→漢字
という順になっているようです。
そのままで良いという方は構わないのですが、これを並べ替えたいとなると、少し手間な作業が必要になりますので、以下で紹介します。
また、カテゴリー同士の親子関係は、カテゴリーを作成するときにも設定できますが、簡単に親子関係を設定したり、変更したりできますので、併せて説明します。
なお、使用しているテーマによって違いがあるようですが、ここでは、私が使用しているCocoonでの並べ替え方法を説明します。
目的
- ブログ記事のカテゴリーを任意の順に並べ替える
- カテゴリーの親子関係を作成、変更する
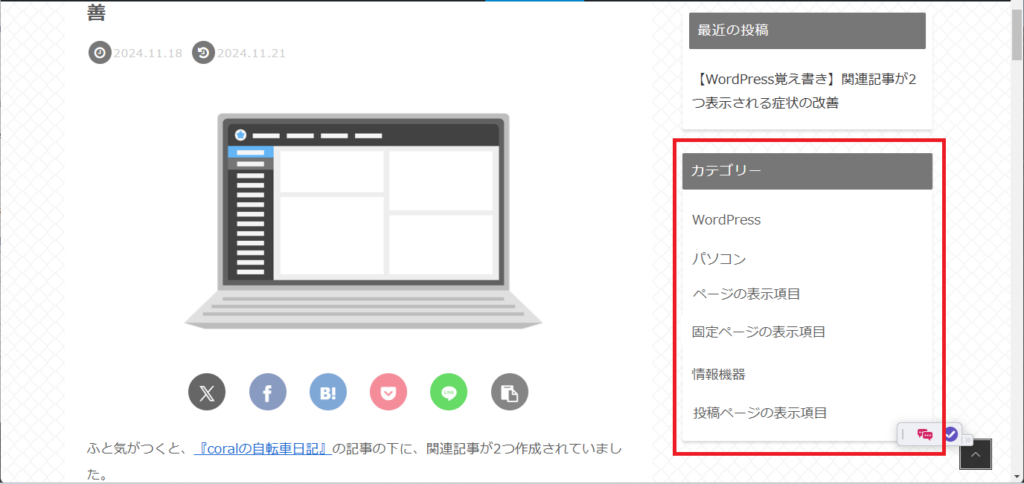
現状
カテゴリーの並べ替えを行う前は、下の図のように、アルファベット→カタカナ→漢字の順にカテゴリーが表示されています。

新しいメニューの作成
カテゴリーを任意の順に並び替えるに、その並び順を定義したメニューを作成します。
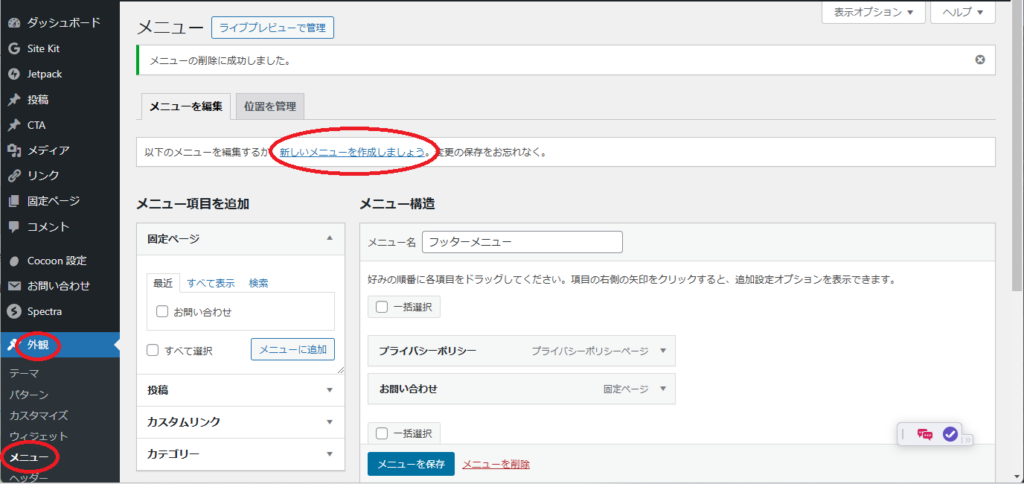
まず、「外観」→「メニュー」を選択し、「新しいメニューを作成しましょう。」という部分をクリックします。

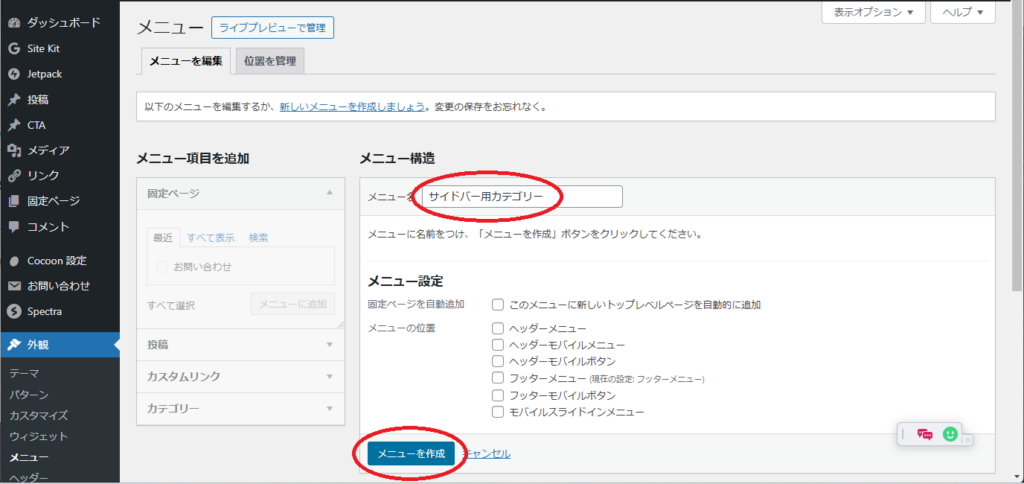
新しいメニューの名前として、わかりやすいメニュー名をつけます。
私の場合、「サイドバー用カテゴリー」としました。
メニュー名を記入したら、「メニューを作成」というボタンをクリックします。

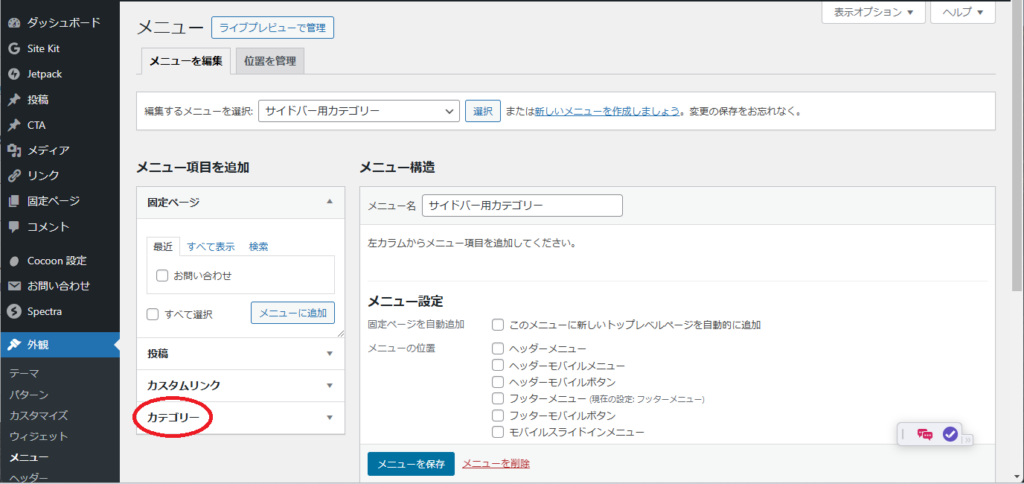
新しく作成しようとしているメニューの項目として、現在定義されているカテゴリーを選択します。
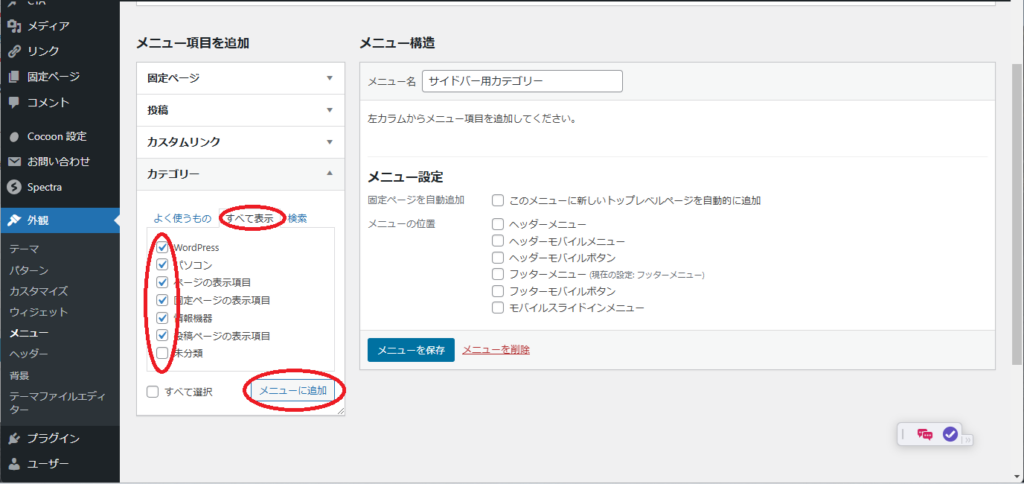
まずは、「メニュー項目を追加」の欄から、「カテゴリー」を選択します。

「すべて表示」のタブから、メニューに加えたいカテゴリーにチェックを入れます。
私の場合、あらかじめ定義されていた「未分類」以外のカテゴリーにチェックを入れました。
チェックを入れたら、「メニューに追加」をクリックします。

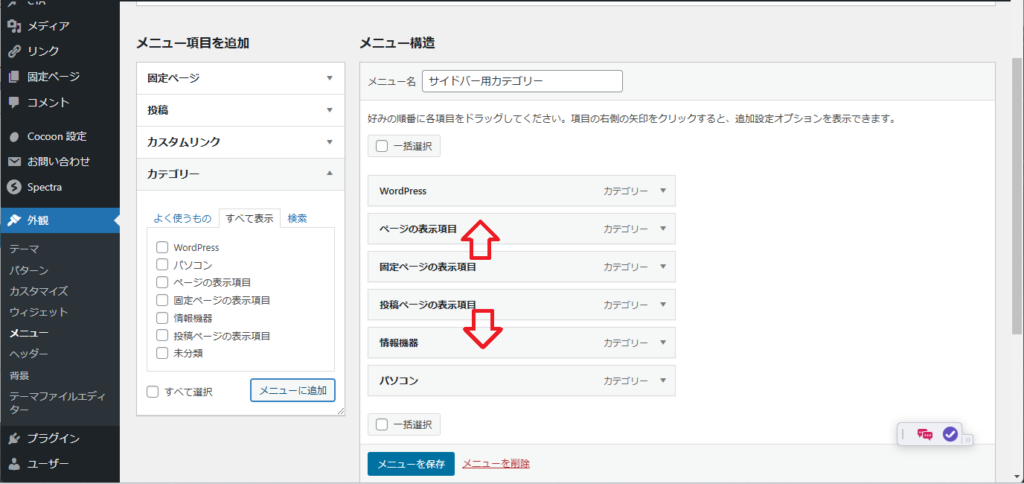
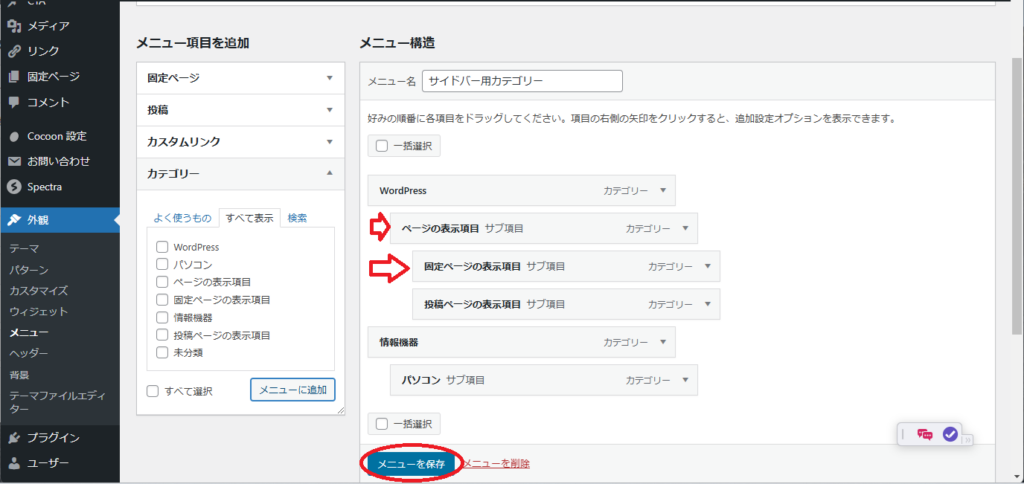
右側の「メニュー構造」に、先程チェックを入れたカテゴリーがならびますので、マウスでドラッグして順番を入れ替えます。

親子関係をつけるには、子カテゴリを右にドラッグします。
並べ替えと親子関係の定義ができたら、「メニューを保存」ボタンをクリックします。

新しく作成したメニューの設置
上で新しく作成したメニューを、どこに設置するかを設定します。
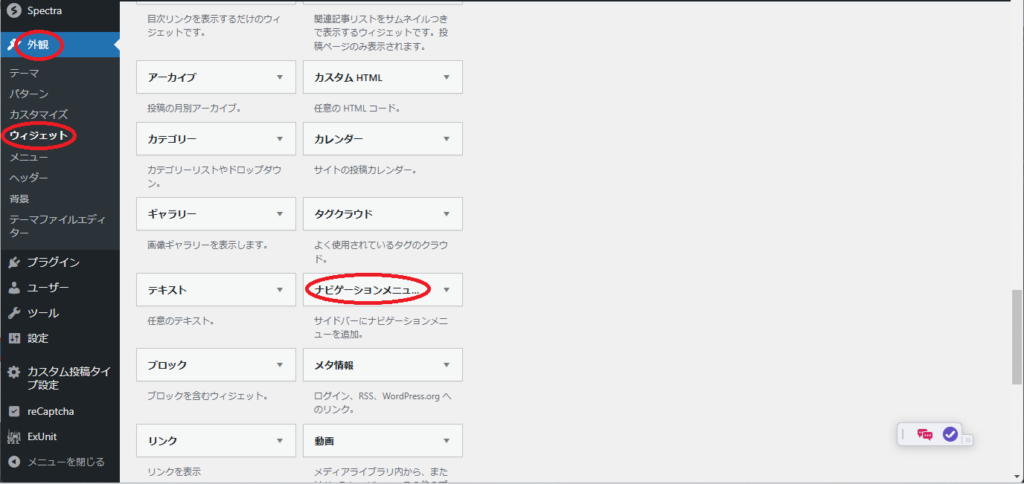
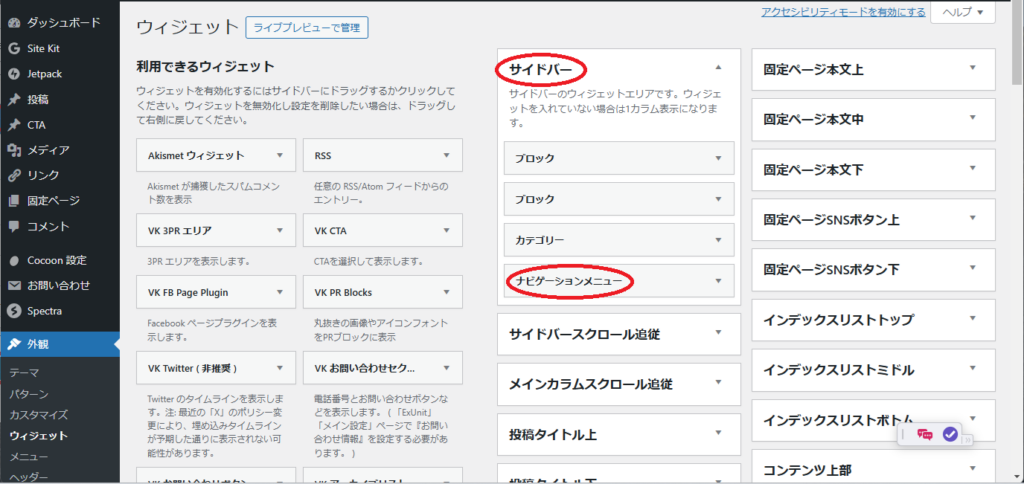
「外観」→「ウィジェット」を選択し、表示されるウィジェットの中から「ナビゲーションメニュー」を選択します。
下の図の2段上の左側に見えているように、「カテゴリー」というウィジェットが存在しますので、間違えないように気をつけます。

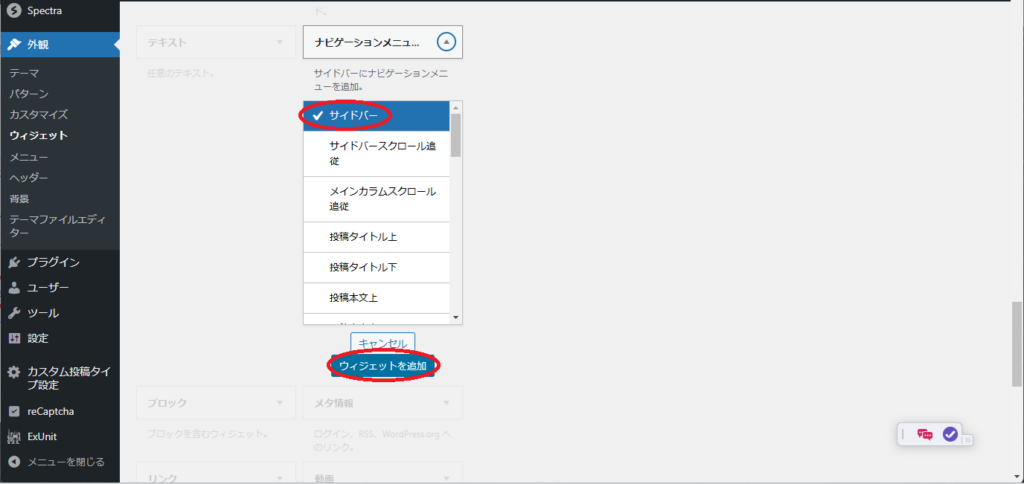
「ナビゲーションメニュー」をクリックすると、ウィジェットを設置する候補となる場所の一覧が表示されますので、カテゴリー一覧を表示したい場所を選択します。
私の場合、「サイドバー」を選択しました。
表示したい場所を選択したら、下にある「ウィジェットを追加」ボタンをクリックします。

続いて、表示するメニューを指定します。
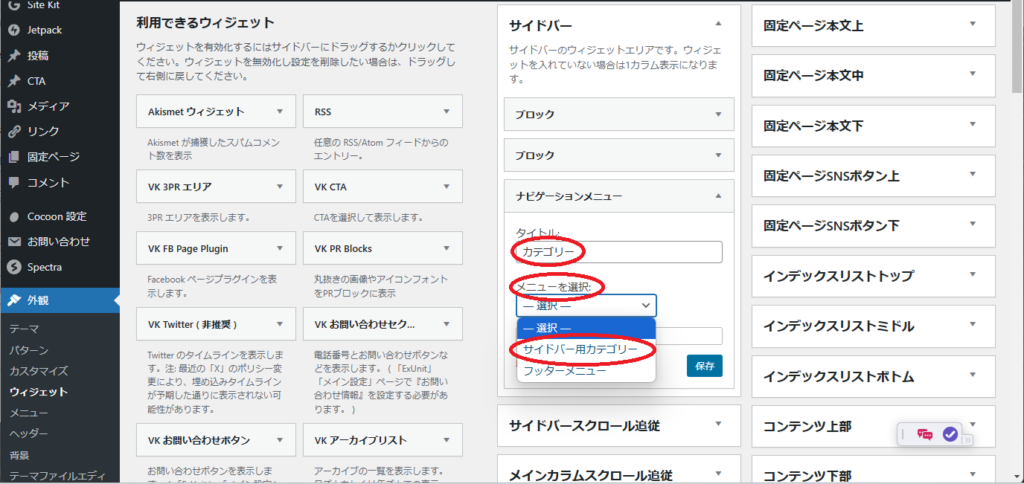
上で選択した表示したい場所(私の場合は「サイドバー」)を選択すると、その中の1番下に「ナビゲーションメニュー」と書かれたウィジェットが表示されていますので、それをクリックします。

タイトルには、カテゴリー一覧の上に表示させたい文言を入力します(私の場合、何の捻りもなく「カテゴリー」としました)。
続いて、「メニューを選択」をクリックし、表示されたメニューの中から、『新しいメニューの作成』のところで作成したメニュー名を選択します。私の場合、「サイドバー用カテゴリー」ですね。

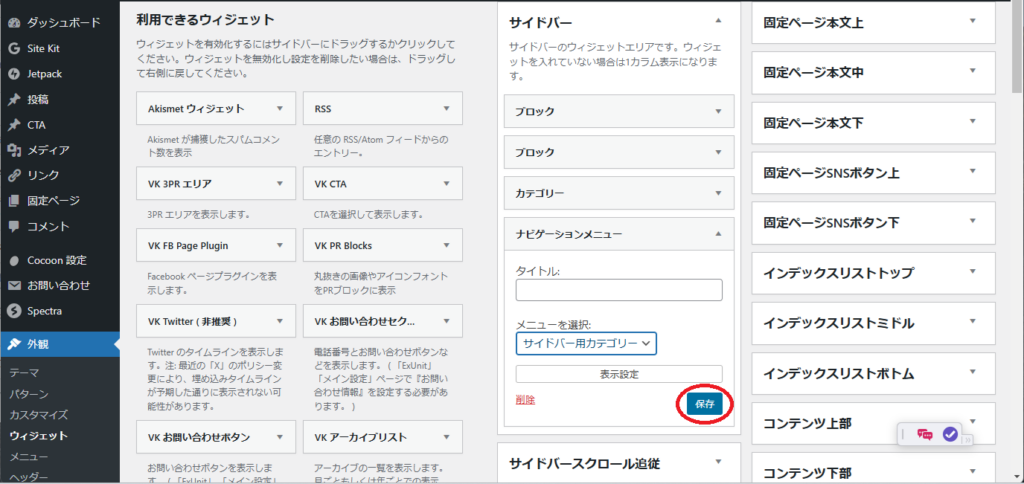
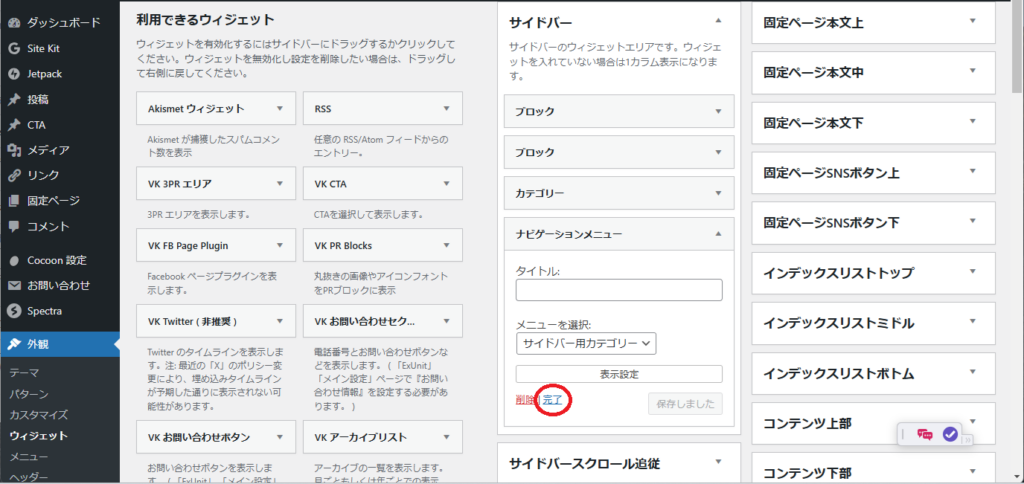
メニューの選択が終わったら、「保存」ボタンをクリックします。

次いで「完了」をクリックすれば、指定した位置にカテゴリーの一覧が表示されます。
また、「ブロック」や「ナビゲーションメニュー」と書かれたウィジェットをドラッグして並べ替えることで、表示順を変更することができます。

これで終了といきたいところですが、このままでは、従来表示されていたカテゴリーも残っているため、カテゴリー一覧が2つ表示されてしまうことになります。
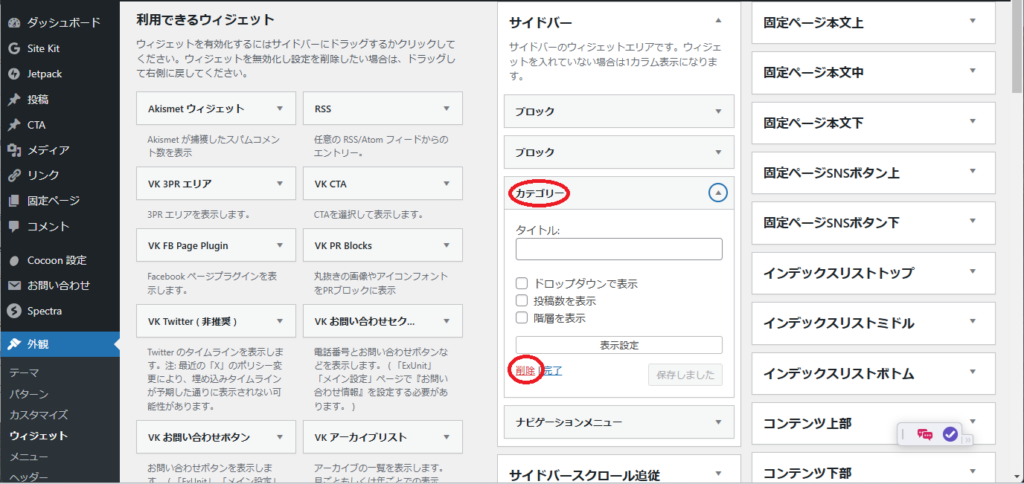
そこで、「サイドバー」の中にある「カテゴリー」を削除します。
方法は簡単。
「サイドバー」の中にある「カテゴリー」を選択し、「削除」をクリックするだけです。

確認
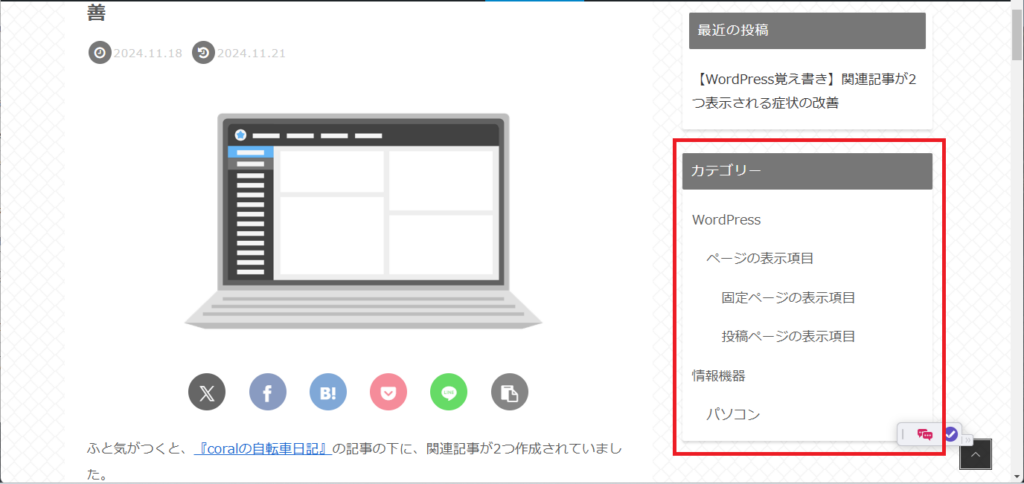
狙った場所に、順番を並べ替えたカテゴリー一覧が表示されているか確認してみましょう。

思っていたとおりの順序、親子関係でカテゴリー一覧が表示されました。
もし、カテゴリーの順番や親子関係が思った通りになっていない場合や、カテゴリーが増えて再度並べ替えたいときなどは、「外観」→「メニュー」で、「編集するメニューを選択」から、上で作成したメニューの名前を選択し、調整してやります。
また、カテゴリー一覧の表示位置が思いどおりになっていなかったり、タイトルを変えたい場合は、「外観」→「ウィジェット」から、カテゴリー一覧を表示している場所を選択して調整します。




コメント