ヘッダーメニューとは、名前のとおりページの最上位部分に作られたメニューのことです。
1番目立つところにありますので、閲覧者がどこを見に行きたいかを大まかに決める手助けとなります。
このブログの場合、下の図の赤で囲った部分になります。

以下では、そのヘッダーメニューの作り方を紹介します。
なお、作り方は適用しているテーマによって若干異なりますが、ここでは私が使用している「Cocoon」を例に説明します。
目的
- ヘッダー部分にメニューを表示させる
現状
初期の状態では、上に示したようなヘッダーメニューは表示されていないと思いますので、ここにメニューを作っていきます。
メニューの作成
まず、ヘッダーに表示するメニューの項目とリンク先の設定、表示順の指定を行っていきます。
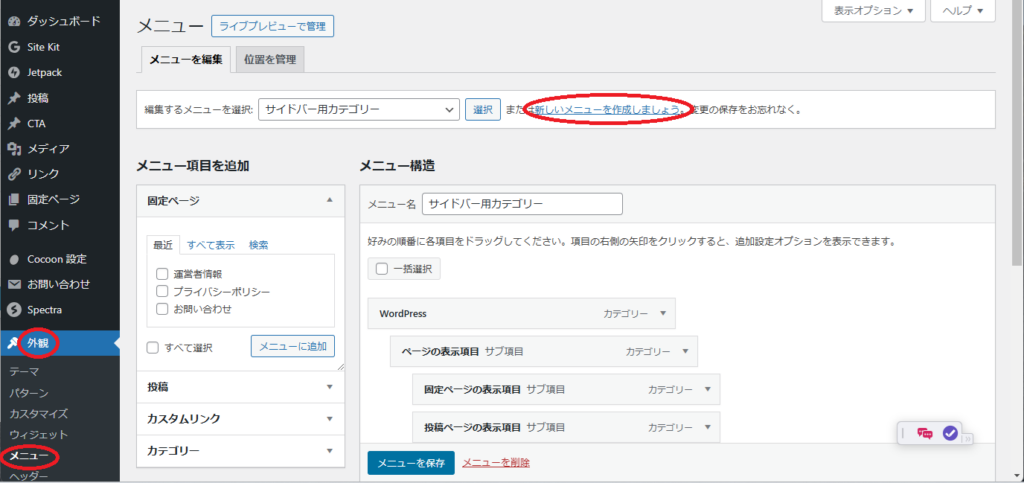
「外観」→「メニュー」を選択し、「新しいメニューを作成しましょう。」という部分をクリックします。

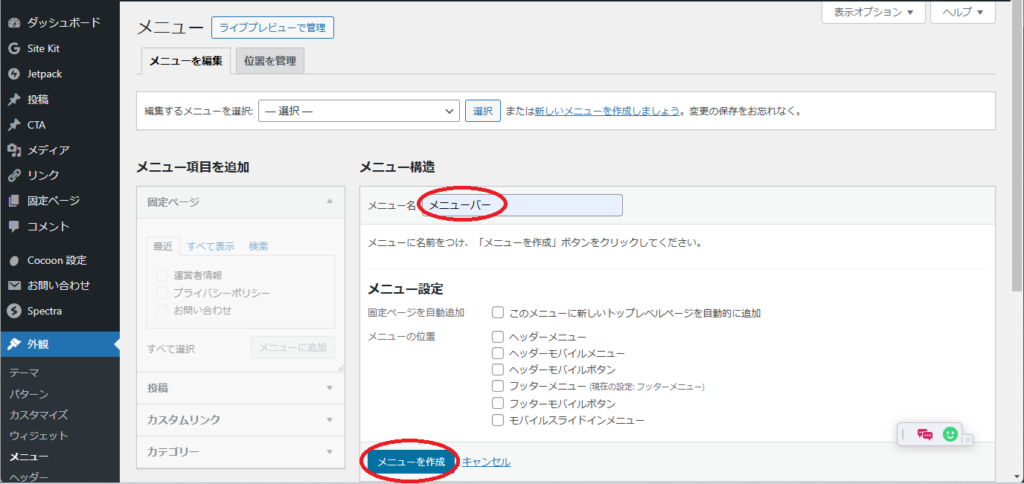
「メニュー名」というテキストボックスに、わかりやすい名前をつけます。
私の場合、「メニューバー」としました。
メニュー名を記入したら、「メニューの作成」ボタンをクリックします。

つづいて、ヘッダーメニューのリンク先のページを指定します。
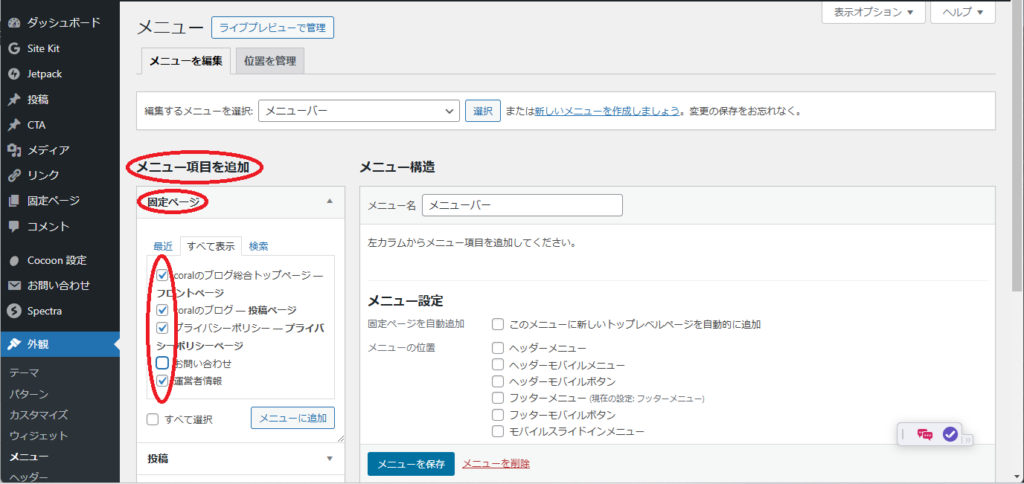
リンク先が固定ページの場合は、「メニュー項目を追加」→「固定ページ」の中から、リンク先にしたい固定ページにチェックを入れます。
私の場合、
- 「coralのブログ総合トップページ―フロントページ」:サイトのホームです
- 「coralのブログ―投稿ページ」:投稿記事(ブログ記事)のトップページです
- 「プライバシーポリシー―プライバシーポリシーページ」:プライバシーポリシーを表記したページです
- 「運営者情報」:自己紹介ページです
にチェックを入れました。
つづいて、投稿ページに指定したい場合は、同様に「投稿」から、メニューに追加したい投稿ページを指定します。

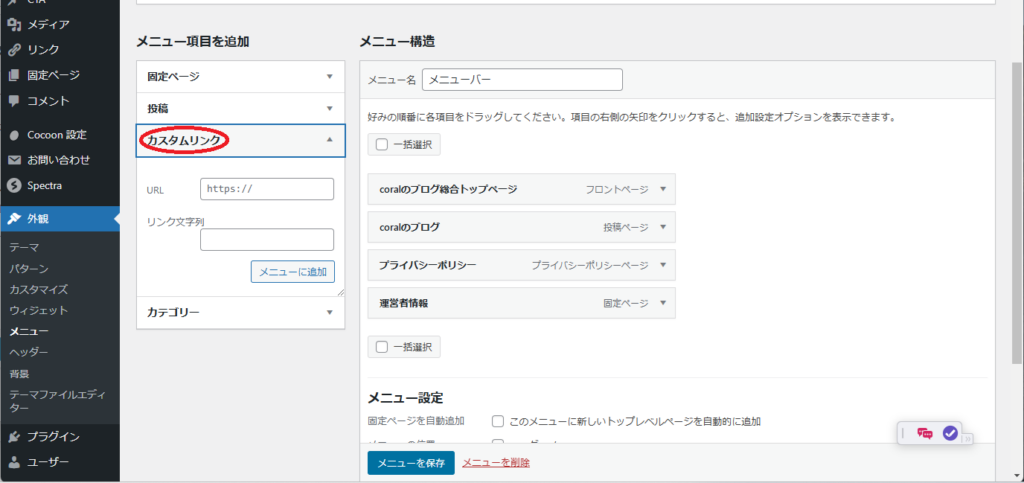
メニューのリンク先をサイト外にしたい場合は、「メニュー項目を追加」→「カスタムリンク」を選択し、URLとリンク文字列を記入、「メニューに追加」ボタンをクリックします。

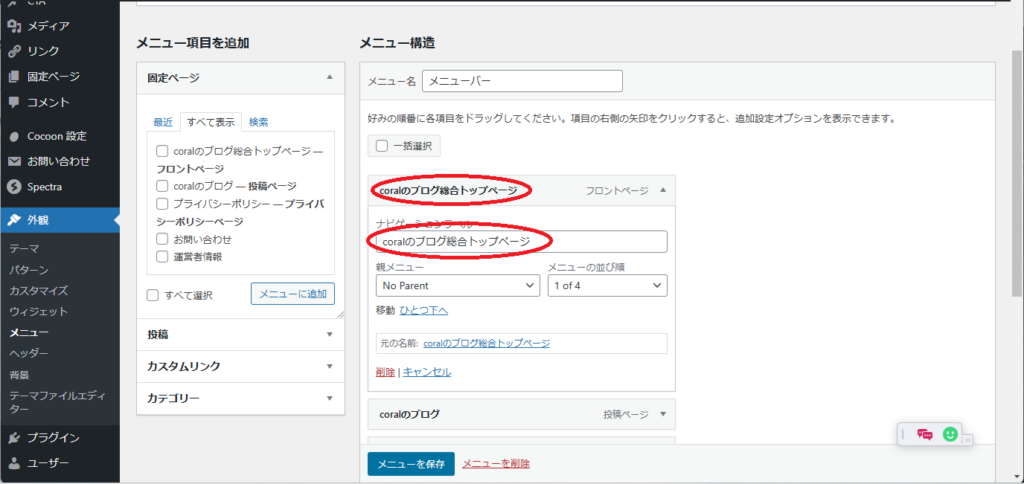
上で指定したヘッダーメニューのリンク先のページを、どのような名前でヘッダーメニューに表示するかを指定します。
たとえば、「coralのブログ総合トップページ」を「ホーム」と表示したいのであれば、「coralのブログ総合トップページ」をクリックし、「ナビゲーションメニュー」のテキストボックスの中の文字列を「ホーム」と書き換えます。

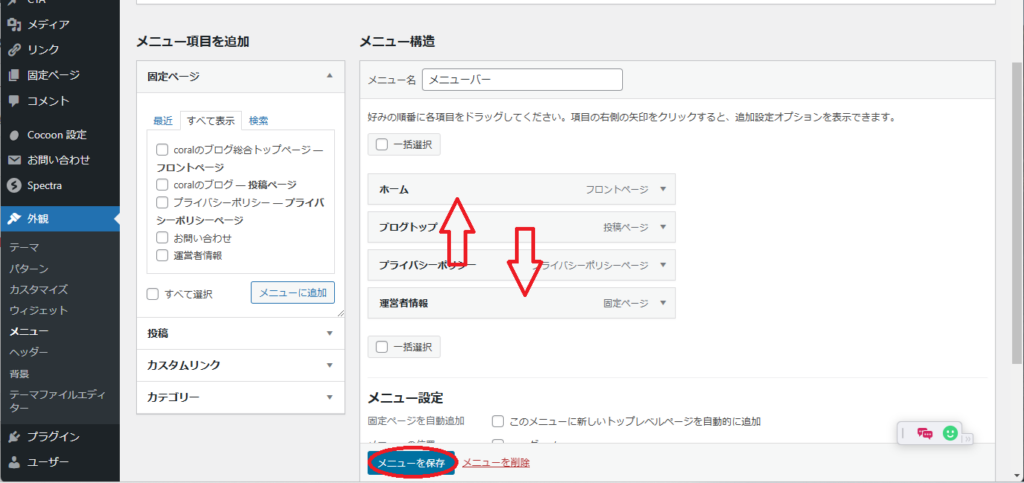
メニューの表示順は、メニュー名が書かれたボックスをドラッグすることで入れ替えることができます。
上にあるものから順に、左から右に表示されることになります。
設定が終わったら、「メニューを保存」ボタンをクリックします。

ヘッダーメニューの設置
ヘッダーメニューの定義が終わったら、メニューを表示する位置の指定に移ります。
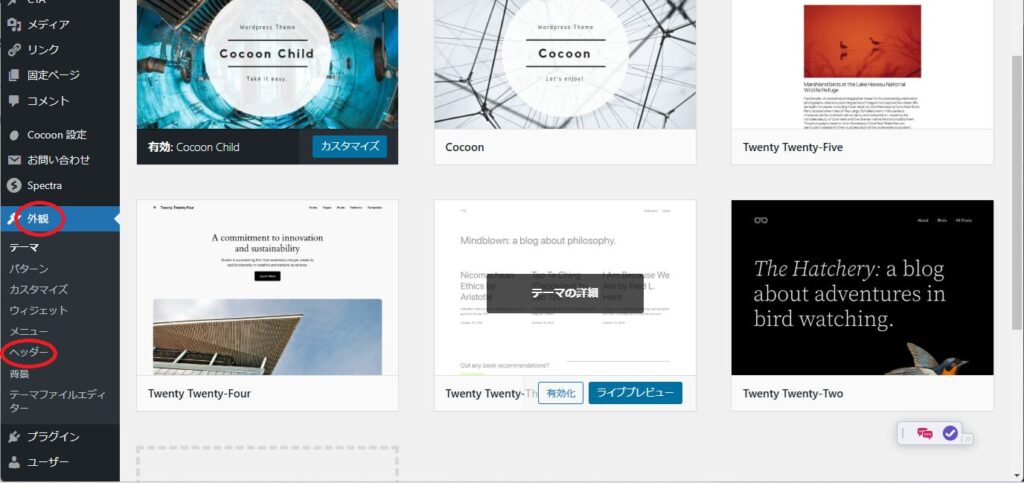
まず、「外観」→「ヘッダー」をクリックします。

「メニュー」をクリックします。

新しいメニューを作成するときにつけたヘッダーメニューの名前、私の場合は「メニューバー」をクリックします。

「ヘッダーメニュー」にチェックを入れ、「公開」ボタンをクリックします。

以上で、ヘッダーメニューが表示されるようになったかと思います。
何かのご参考になれば光栄です。



コメント