前回はヘッダーメニューの作り方について説明しましたので、今回はフッターの設定方法をご紹介したいと思います。
フッターとは、ページの1番下の部分。
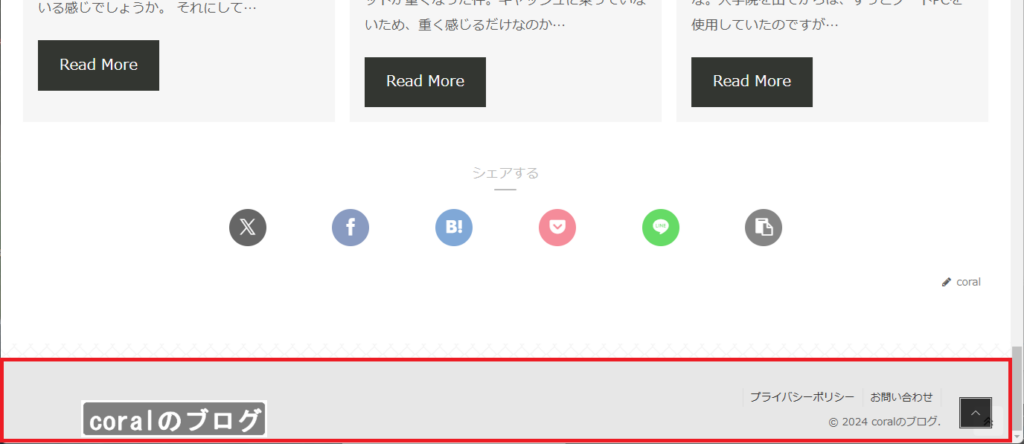
このサイトで言うと、下の図の赤で囲った部分になります。

以下では、そのフッターの設定方法を紹介します。
なお、作り方は適用しているテーマによって若干異なりますが、ここでは私が使用している「Cocoon」を例に説明します。
目的
- フッターを設定する
メニューの作成
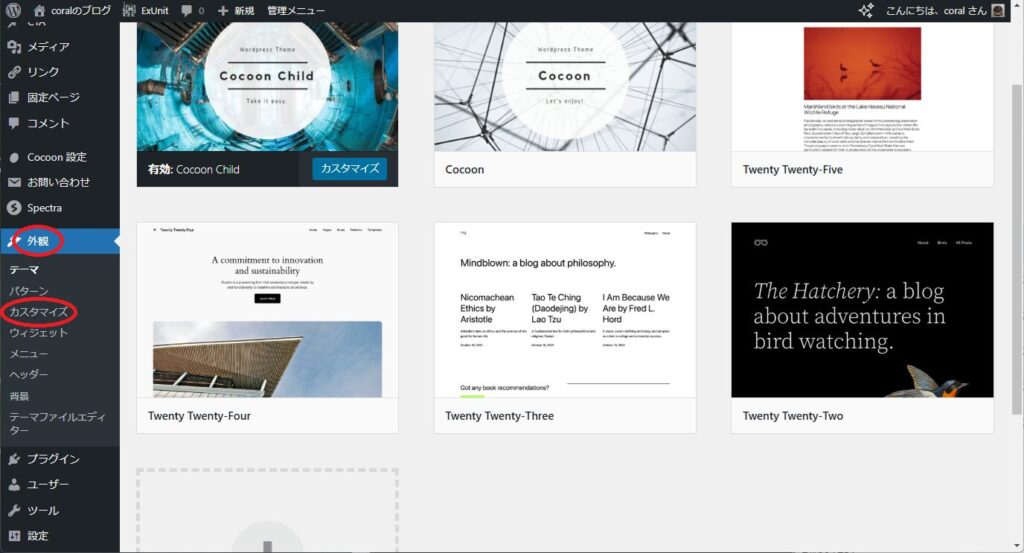
「外観」→「カスタマイズ」をクリックします。

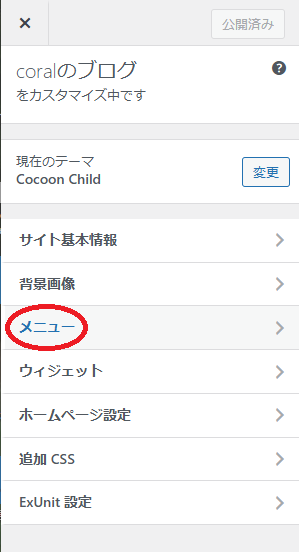
「メニュー」をクリックします。

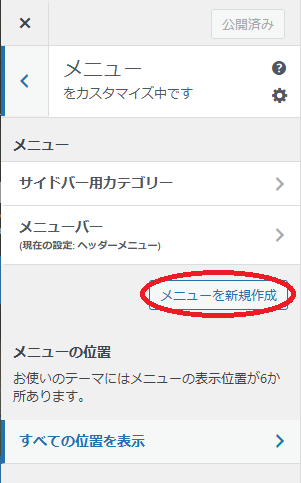
「メニューを新規作成」をクリックします。

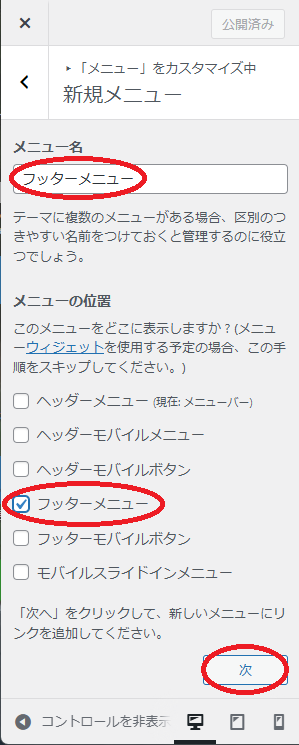
「メニュー名」に、わかりやすい名前をつけます。私は「フッターメニュー」としました。
また、「メニューの位置」として、「フッターメニュー」にチェックを入れ、「次」をクリックします。

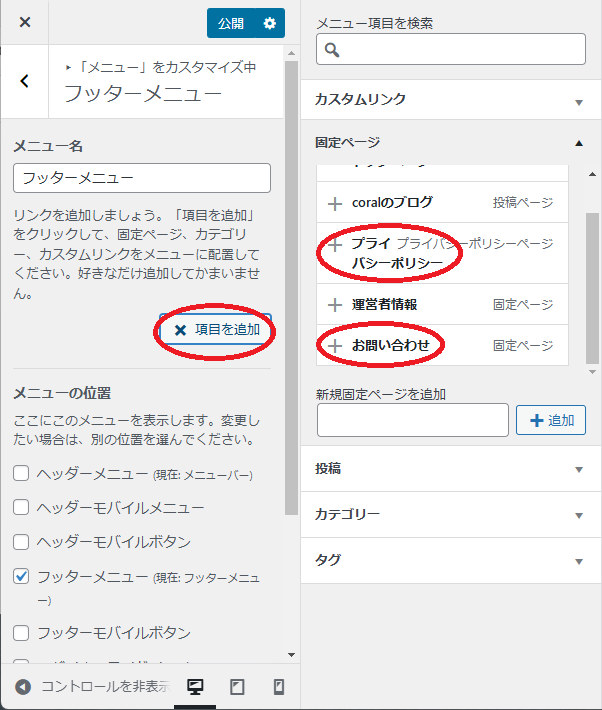
「項目を追加」をクリックし、フッターからリンクを張りたい固定ページをクリックして指定します。
私の場合、「プライバシーポリシー」と「お問い合わせ」を選択しました。
サイト外のページを指定したい場合は「カスタムリンク」タブから、投稿ページを追加したい場合は「投稿」タブから、カテゴリーを追加したい場合は「カテゴリー」タブから、タグを追加したい場合は「タグ」タブから、それぞれ選択します。

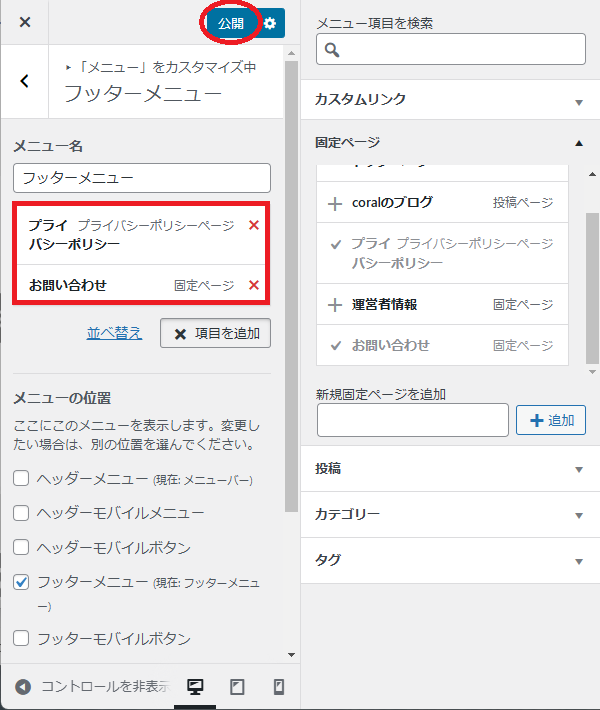
左側のメニュー名の下に、選択したページ等が追加されたら、「公開」をクリックします。
なお、項目をドラッグ&ドロップすることで、表示順を並べ替えることができます。

Cocoonの設定
つづいて、Cocoonの設定を行います。
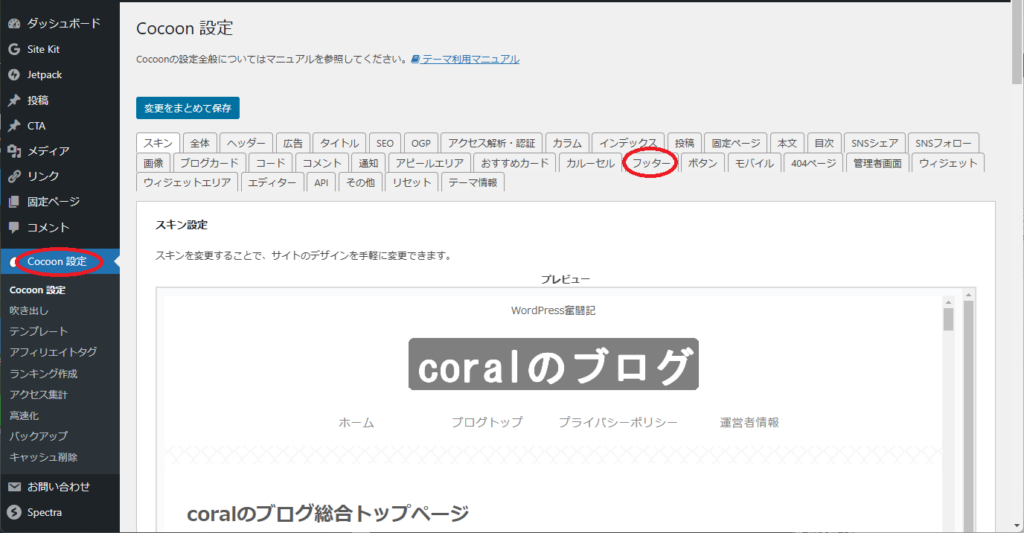
「Cocoon設定」→「フッター」をクリックします。

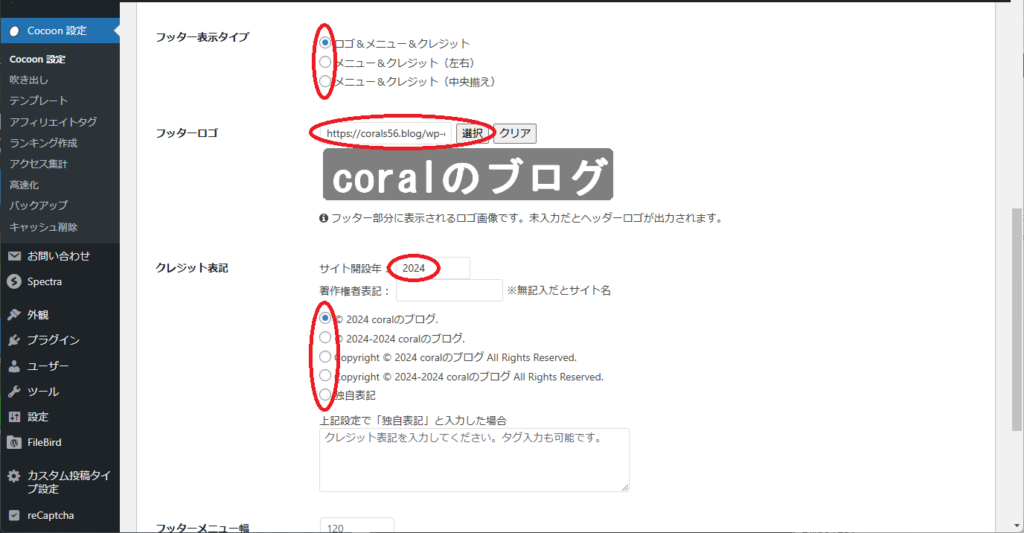
まず、「フッター表示タイプ」を3つの中から選択します。
ロゴを表示させる場合は、「フッターロゴ」を選択します。ロゴを選択しない場合は、ヘッダーに表示されているロゴが表示されます。
「クレジット表記」として、サイトの開設年と、表記する著作権者を記入。クレジットの表記方法を選択します。

最後に「変更をまとめて保存」をクリックして、設定は終了です。




コメント