『Google Search Console』は、Google検索の結果として、自分のサイトのページが何番目に表示されたかや、どのようなクエリ(キーワード)で検索されたか、クリック数などの統計を出してくれるSEO対策ツールです。
以下では、『Google Search Console』の設定方法を説明します。
なお、得られたサイト認証IDは、WordPressのテーマ『Cocoon』に設定する方法を記載していますが、ご自身の環境に合わせて設定先を変更してください。
目的
- Google Search Consoleのサイト認証IDを取得する
- Google Search Consoleのサイト認証IDをCocoonに設定する
Google Search Consoleのサイト認証IDを取得
以下から、『Google Search Console』のサイトにアクセスします。
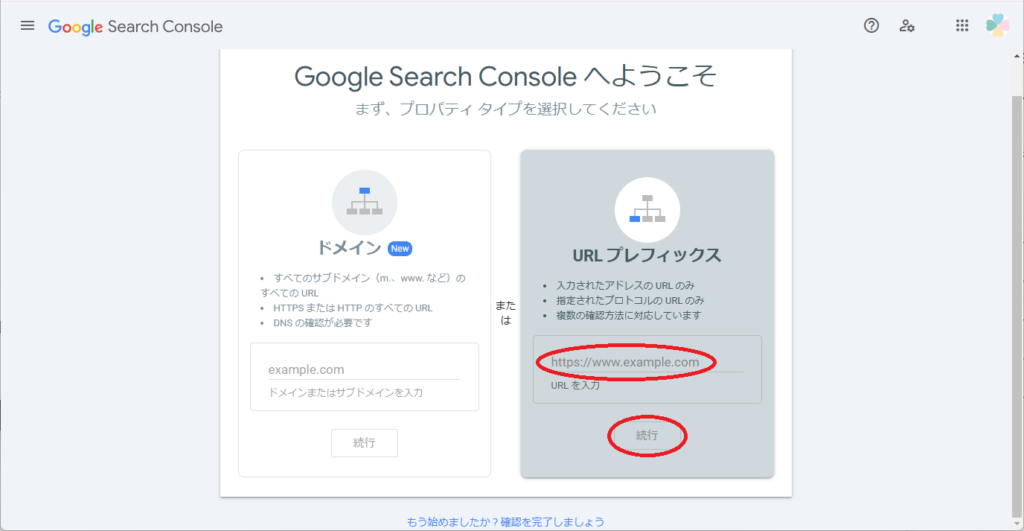
「URLプレフィックス」の欄に、サイトのURLを入力し、「続行」をクリックします。

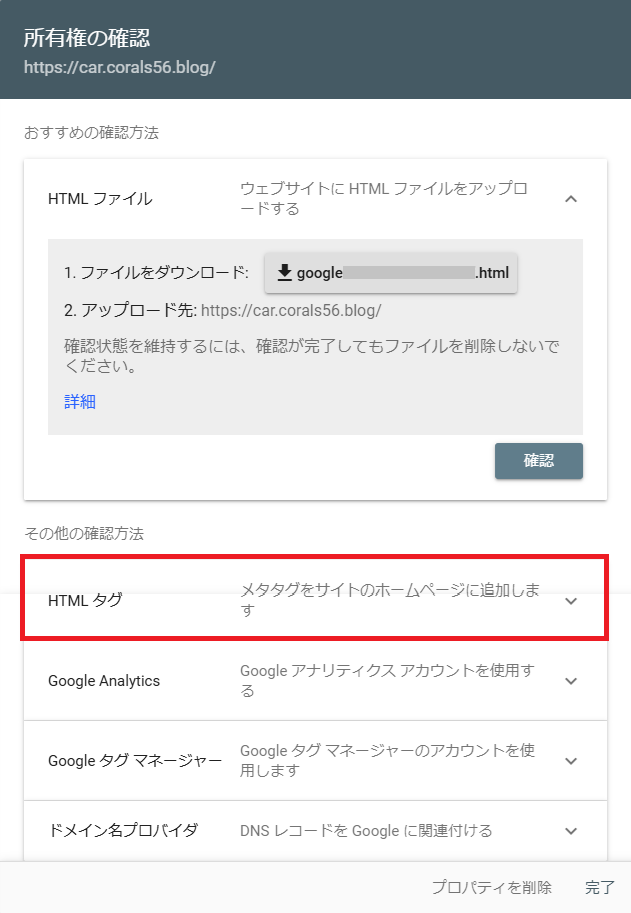
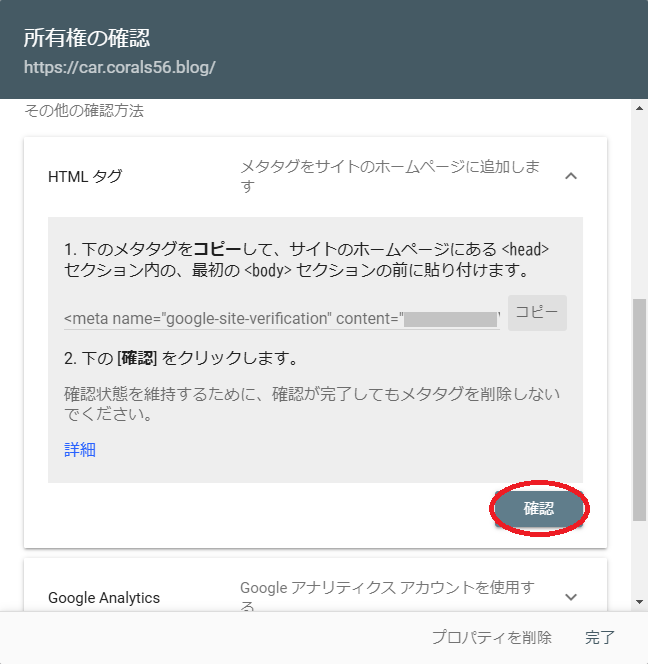
所有権の確認方法として、「HTMLタグ」をクリックします。

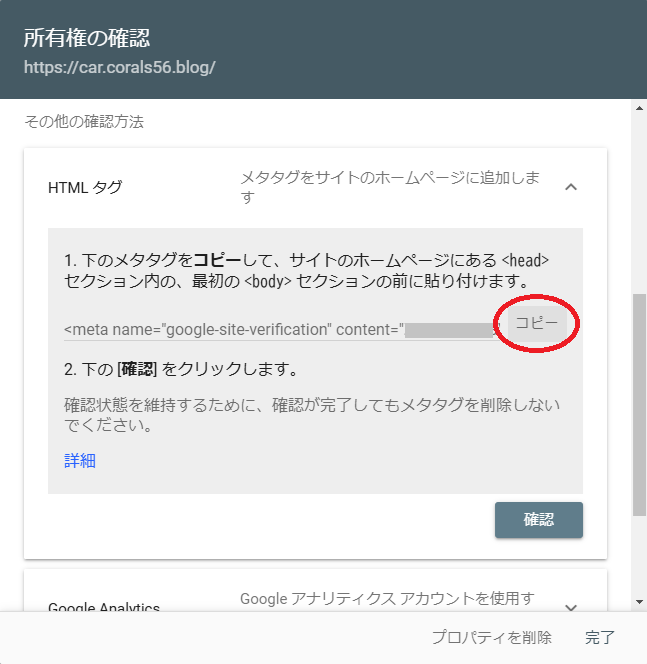
メタタグが表示されますので、「コピー」をクリックします。

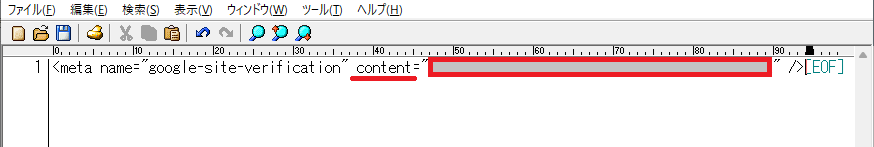
適当なテキストエディタなどに、コピーしたメタタグを貼り付けます。
この時、「content=」に続く” “の中が、『Google Search Console』のサイト認証IDです。

以下では、上で得られた『Google Search Console』のサイト認証IDを、WordPressのテーマ『Cocoon』に設定する方法を説明しますので、『All in One SEO』や『Site Kit by Google』を使用する場合は、それらのプラグインにサイト認証IDを設定してください。
CocoonにGoogle Search Consoleのサイト認証IDを設定
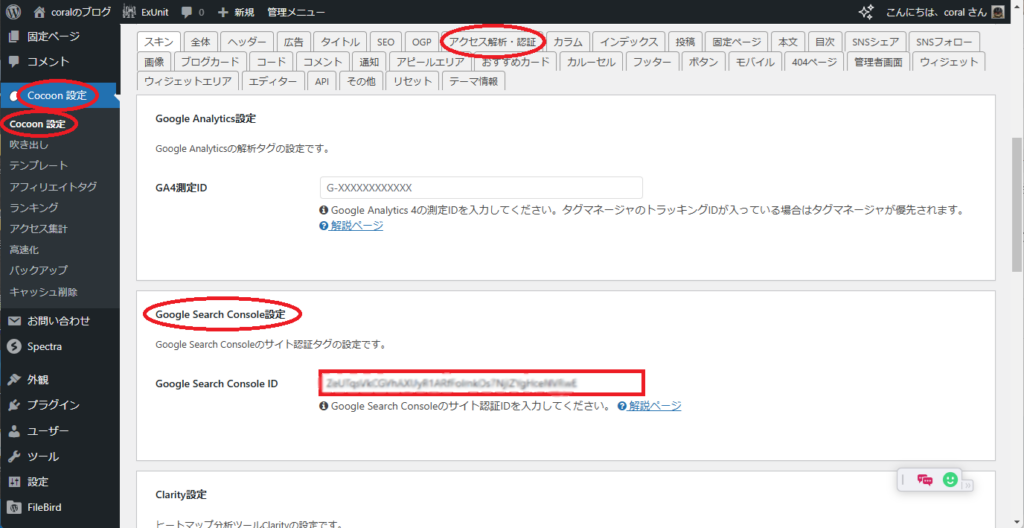
WordPressの管理画面を開き、「Cocoon設定」→「Cocoon設定」→「アクセス解析・認証」タブの中にある「Google Search Console設定」の「Google Search Console ID」に、上で得られたサイト認証IDを貼り付けます。
サイト認証IDを貼り付けたら、「変更をまとめて保存」をクリックして『Cocoon』の設定は終わりです。

設定の確認
『Google Search Console』の画面に戻り、「所有権の確認」画面の「HTMLタグ」欄の右下にある「確認」ボタンをクリックします。

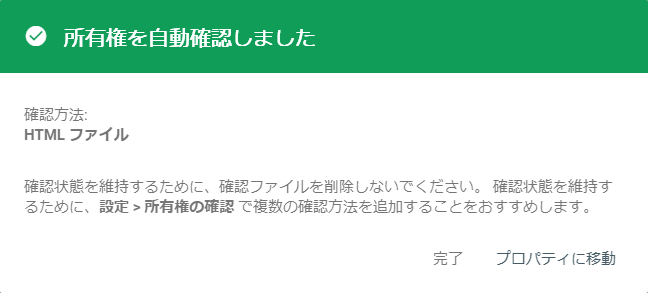
下のように、所有権が確認できれば成功です。

おわりに
『Google Search Console』の設定は以上です。
『Google Analytics』と比べると、ずいぶん簡単だったのではないでしょうか。
SEO対策の概要に関しては、以下の記事に纏めてありますので、ぜひご確認ください。




コメント