昨年秋にWordPressでブログの管理をはじめたのですが、その時からずっと気になっていたのが、サイドバーに表示しているカテゴリ一覧の行間でした。
ひとことで言えば、間延びしすぎ。
解決方法が載っているサイトは見つけていて、いつでもできると思い後回しにしていたのですが、いざ変更しようとしたら変わらない!!
得意ではないスタイルシート(CSS)を読んで、一応の解決を図ったので、情報を共有したいと思います。
使用しているテーマとスキン
現在、4つのブログをWordPressで管理しているのですが、4つともテーマはCocoonを使用しています。
スキンは、このブログ(coralのIT Lab.)が「イノセンス」、『coralの読書記録』が「Veilnui Simplog (light blue)」、『coralの自転車日記』が「Veilnui Simplog (light green)」、『coralのクルマ見聞録』が「Veilnui Simplog (pink)」を使用しています。
特に『coralの読書記録』では、作者名などをカテゴリにしているため、現時点でカテゴリが70個もあります。
一般的な調整方法
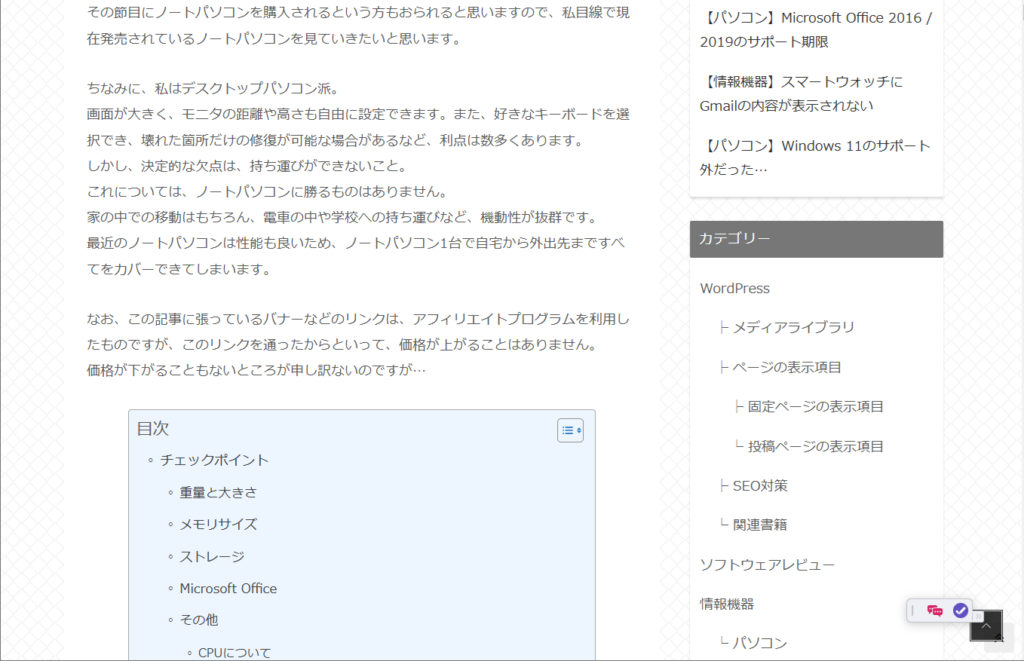
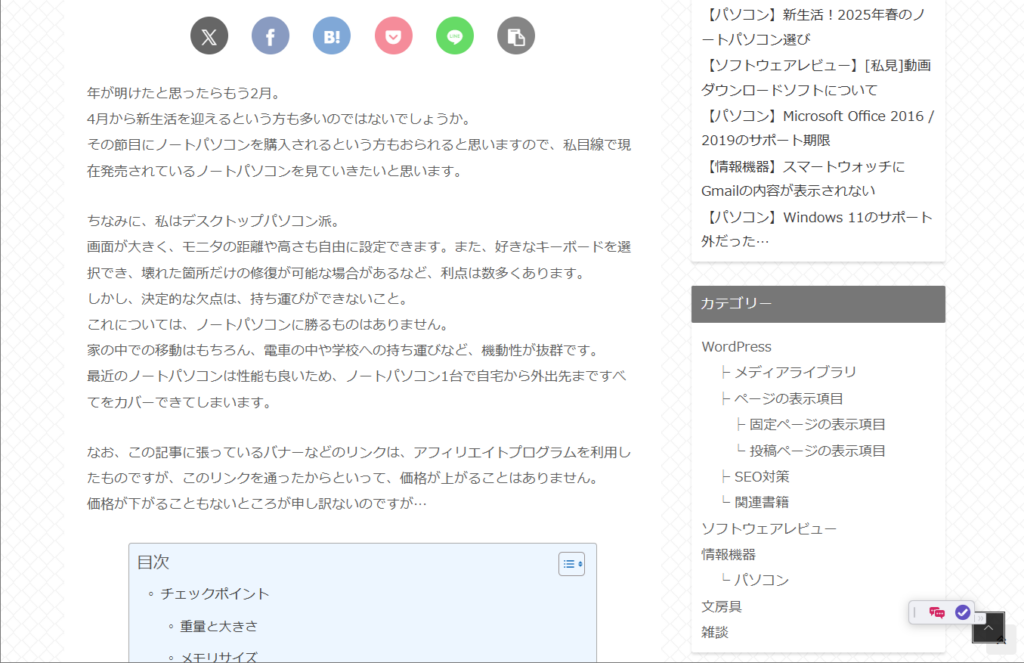
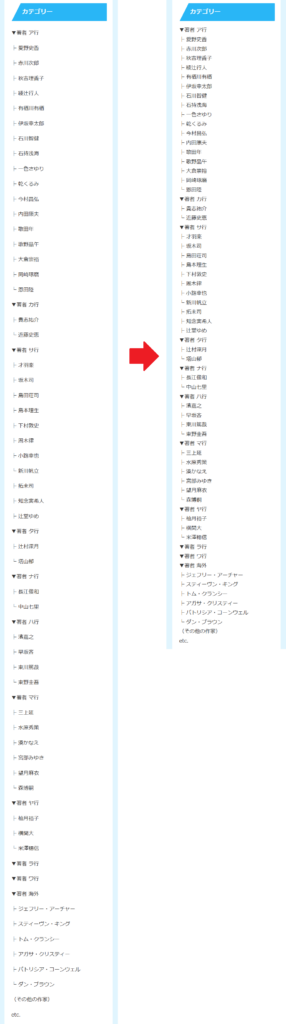
調整前の状況を載せておくと、こんな感じになっていました。

サイドバーに表示するカテゴリ一覧の行間は、スタイルシート(CSS)で設定されています。
カテゴリに関する記述は、本来「.widget_categories」に対して行われているはずなので、Cocoon ChildのCSSに、
/*サイドバーカテゴリの行間を詰める*/
.widget_categories ul li a {
line-height: 0.7;
}
などと追記すれば良いはずでした(line-heightの値を変更すると、行間が変わります)。
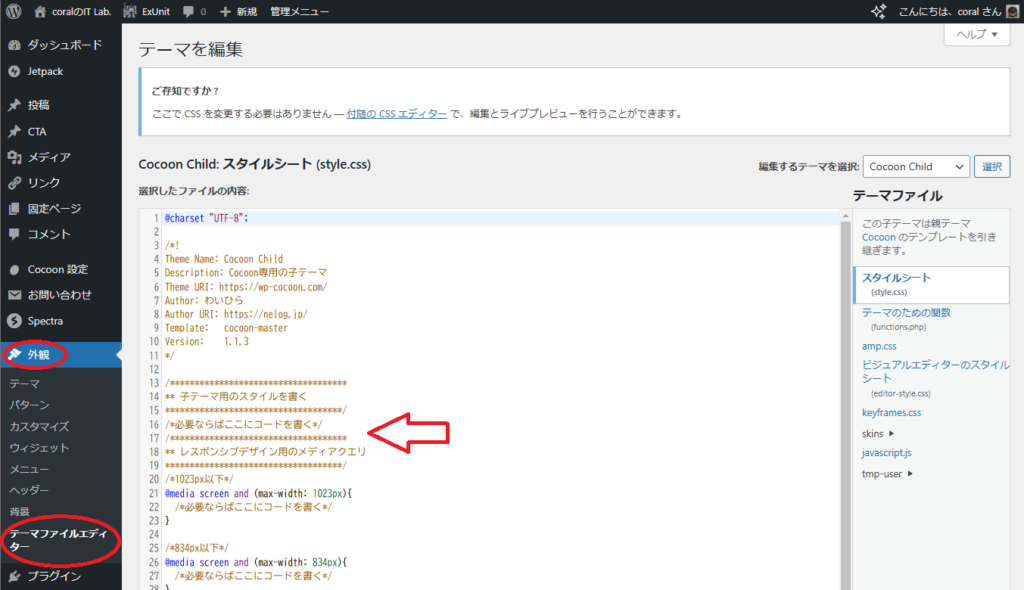
具体的な方法を書くと、WordPressの管理画面から、「外観」→「テーマファイルエディタ」を選択し、矢印の部分に、上に書いたスタイルの定義を追記します。

これで、「ファイルを更新」をクリックし、ブログのページを再読み込みして行間が変更されていれば問題ありません。
自分の好みに合わせて行間を調整してください。

.widget_categoriesで調整できない場合
Webサイトをいろいろ探し回って、「.widget_categories」で行間を調整できない場合の対処法を調べてみたのですが、有効な方法が見つかりませんでした。
しかたがないので、自分でスタイルシートを読むことに。
でも、スタイルシートはあまり触ったことがないんですよねー
Webサイトのデザインはスタイルシートで定義しましょうという考え方が定着する前の時代に、HTMLでガリガリとWebサイトを作っていたので、スタイルシートはほとんど触らなかったんです。
また、デザインセンスがないので、スタイルシートを使ってデザインを整えようという気にもなれず…
そんなツケが今になって回ってきました。
しかも、自分で書いたスタイルシートではなく、他人が書いたスタイルシートを読むなんて…
考えるだけで気が滅入ります。
Cocoonのスタイルシートの確認
まず確認したのは、Cocoonのスタイルシートです。
上で、スタイルの定義を追記したのは、Cocoon Childのスタイルシートでしたが、Cocoonのスタイルシートを確認します。
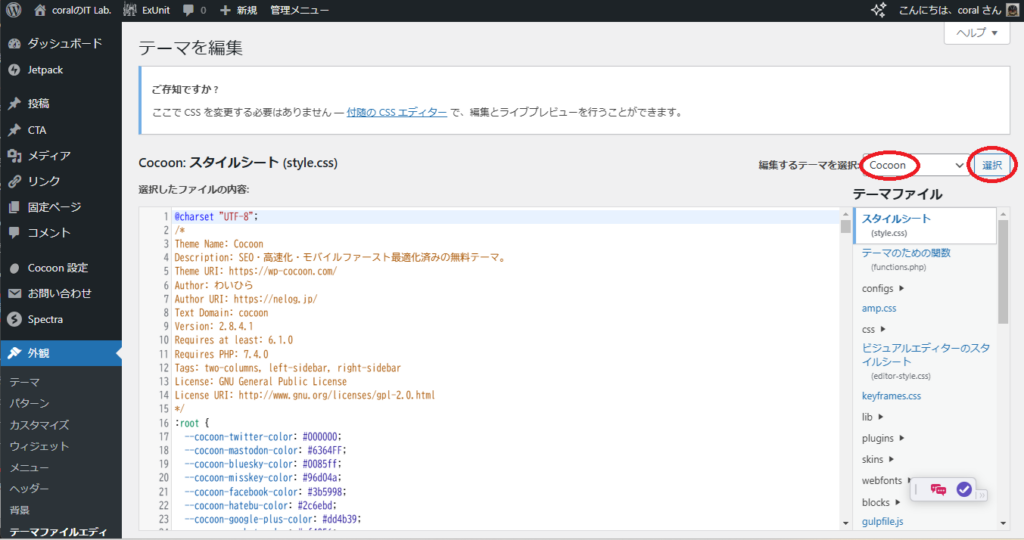
Cocoonのスタイルシートを見るには、「編集するテーマを選択」のドロップダウンメニューから「Cocoon」を選択し、「選択」をクリックします。

すると、12,500行程度のスタイルシートが表示されました。
これを1行1行読む必要はなく、「カテゴリ」や「サイドバー」などのコメントが書かれている部分を重点的に調べます。
上手い人が書いたスタイルシートは、綺麗に纏まっていて、コメントも適宜挿入されているので読みやすいです。
1日くらいかけてスタイルシートを読むつもりではじめましたが、間もなく気になる記述を発見しました。
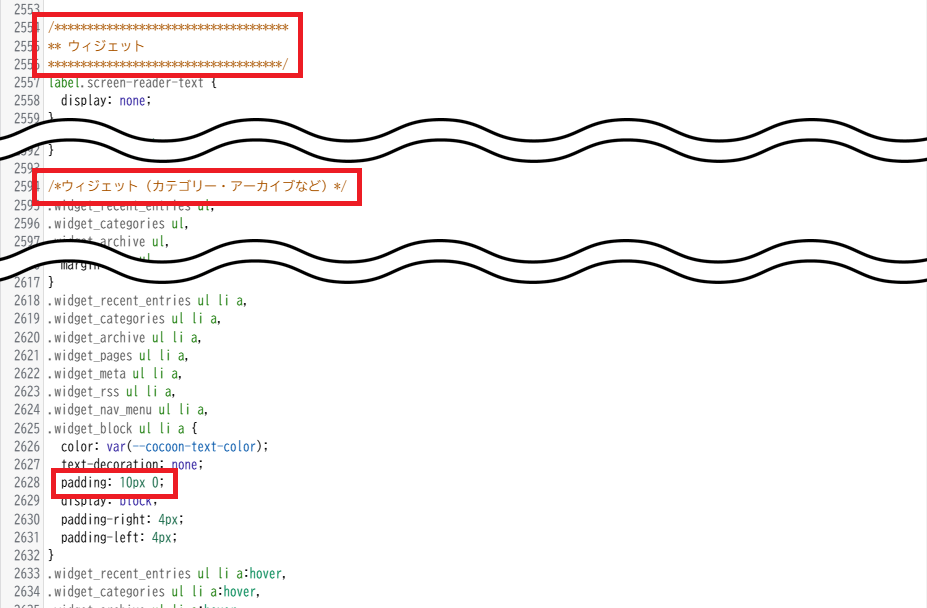
それが、「ウィジェット」の下にある「ウィジェット(カテゴリー・アーカイブなど)」という部分です。
この部分に、
padding: 10px 0;
という記述がありました。
「padding」は「余白」を意味するので、ここが怪しそうです。

この「padding」の設定は、
.widget_recent_entries ul li a,
.widget_categories ul li a,
.widget_archive ul li a,
.widget_pages ul li a,
.widget_meta ul li a,
.widget_rss ul li a,
.widget_nav_menu ul li a,
.widget_block ul li a
の8項目に対して行われています。
変更したいのは、カテゴリの行間なので、「.widget_categories」を外に出して、
.widget_categories ul li a {
padding: 1px 0;
}
と設定してみました(paddingを10pxから1pxに変更しています)。
ブログを再読み込みしてみると…
何も変化しませんでした。
まぁ、これで変わるなら、最初にCocoon Childのスタイルシートに追記した時点で変わってますよね。
どうもここが怪しいので、「.widget_categories」を元に戻し、元からあったpaddingを1pxにして、8つの項目すべての設定を変更。ブログを更新してみました。
すると…

カテゴリの行間が詰まりました!
やっぱりここで合っていたんですね。
でも、よく見ると、上の「最近の投稿」の欄の行間も詰まってしまっています。
これだと見にくいので、さきほど「.widget_categories」を外に出したようにして、1つ1つ確認していったところ、「.widget_nav_menu」が影響していることがわかりました。
本来であれば、カテゴリの表示部分から「.widget_categories」を参照するようにするべきなのでしょうが、私の知識ではどこを直せば良いのかを突き止めることができませんでした。
結構深いところにあるスタイルシートまで確認したんですけどね…
ともかく、変更方法がわかったので、Cocoon Childのスタイルシートに、以下の設定を書き加えます。
/* サイドバーカテゴリの行間を詰める */
.widget_nav_menu ul li a {
padding: 1px 0;
}
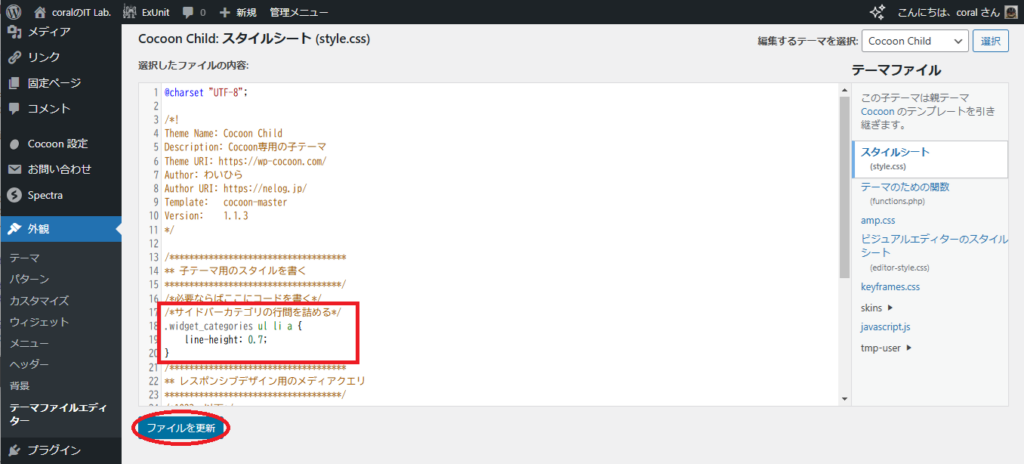
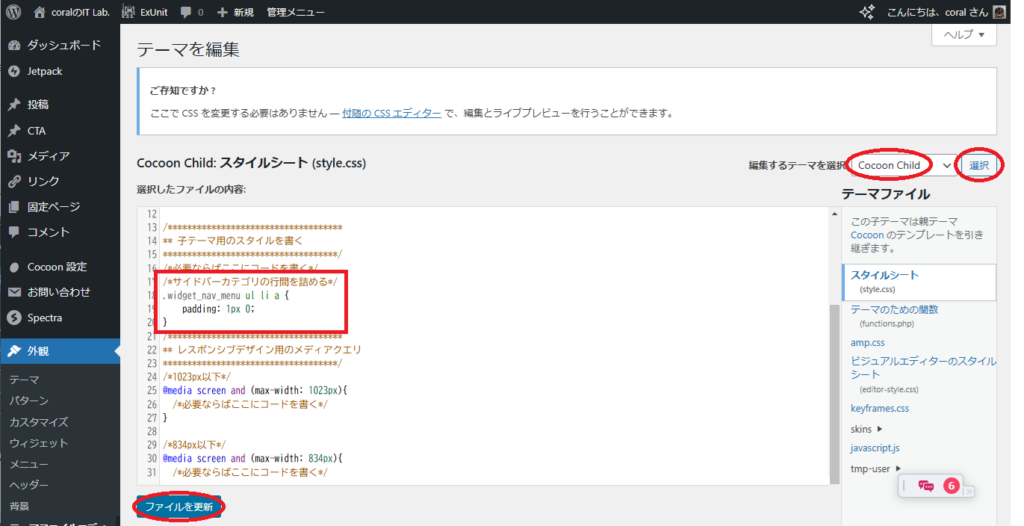
下のような感じですね。
「編集するテーマを選択」のドロップダウンメニューから「Cocoon Child」を選択したあと「選択」をクリック。
表示されたCocoon Childのスタイルシートに追記が終わったら「ファイルを更新」をクリックします。

ファイルの更新が終わったら、ブログを再読み込みしてみます。

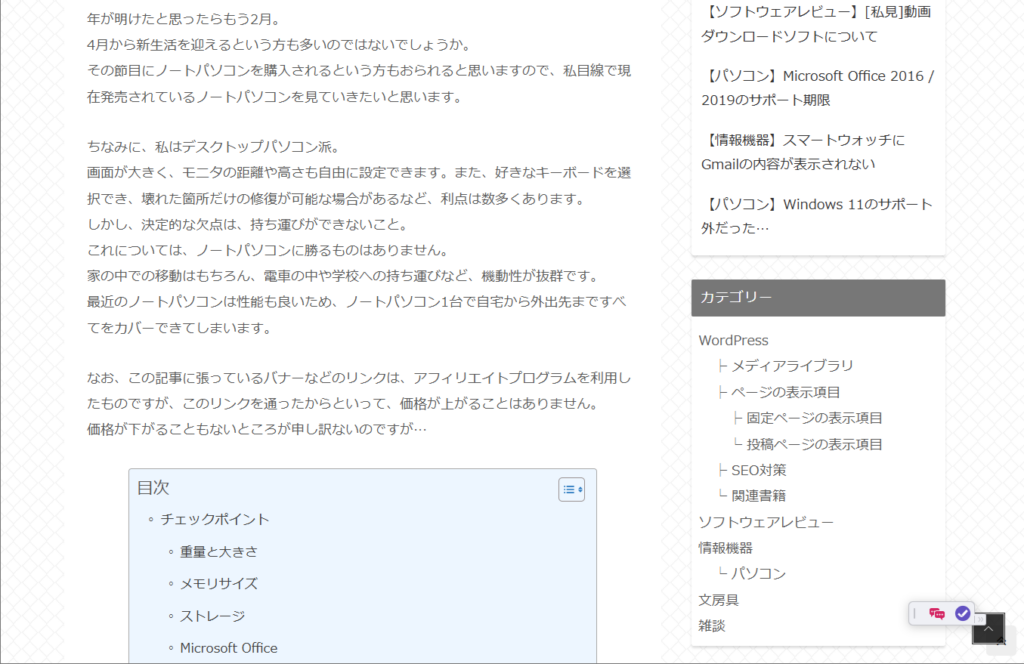
狙いどおり、「最近の投稿」の行間はそのままに、「カテゴリー」の行間が詰まりました。
ただ、「.widget_nav_menu」がどこで参照されているのかわからないので、思わぬところの行間まで詰まってしまっているかも知れません。
そういう意味でも、「.widget_categories」を参照するように変更を加えたかったのですが…
ちなみに、「padding」の設定をCocoon Childのスタイルシートに追記しましたが、最初に挙げたように「line-height」の設定を記載しても構いません。
以下のような感じですね。
/* サイドバーカテゴリの行間を詰める */
.widget_nav_menu ul li a {
line-height: 0.7;
}
フォントサイズの変更
上に示した設定に、「font-size」を付け加えることで、カテゴリ一覧のフォントサイズを変更することができます。
例:
/* サイドバーカテゴリの行間とフォントサイズの変更 */
.widget_nav_menu ul li a {
line-height: 0.7;
font-size: 14px;
}

フォントサイズが変わっているのが分かると思います。
ほかにも、いろいろと装飾できるようなので、興味がある方はWebで調べてみてください。
設定を付け加える場所さえわかれば、怖いものなしです。
ポイントは、Cocoon Childのスタイルシートのみを編集し、設定を変更したところがすぐにわかるようにすることでしょうか。
Cocoonのスタイルシートを直接編集してしまうと、行数が多いだけに、あとで設定を変更したところがわからなくなる恐れがあります。
ちなみに、私はシンプルに、行間だけを詰めることにしました。
気が向いたらほかの設定もいじるかも知れませんが、とりあえず行間だけ。
なお、『coralの読書記録』のカテゴリ一覧は、下のようになりました。
間延びした感じがなくなり、コンパクトになりましたね。

以上、ご参考になればさいわいです。




コメント