タグマネージャとは、サイト内のページに設定する計測タグや広告タグなどを管理してくれるツールです。
これらのタグは、サイト内の複数のページまたはすべてのページのHTML内に埋め込むことが多いと思います。
しかし、新しいページを作成する度にタグを追加するのも面倒ですし、タグを更新したくなったときは、タグが埋め込まれているすべてのページのHTMLを編集する必要があり、誤りや抜け漏れが発生する恐れがあります。
そこで、タグマネージャを使用し、サイトのどのページに何のタグを埋め込むかを指定しておけば、煩雑なHTML編集作業から解放されます。
よく使われるタグマネージャとしては、『Googleタグマネージャ(略称:GTM)』、『Yahoo! タグマネージャ』、『Adobe Analytics』などがありますが、今回は『Google Analytics』のトラッキングIDをタグマネージャを利用して管理したいため、相性の良さそうな同じGoogle製の『Googleタグマネージャ』を使用したいと思います。
目的
- Googleタグマネージャのアカウントを作成する
- GoogleタグマネージャのトラッキングIDを取得する
Googleタグマネージャのアカウントの作成
『Googleタグマネージャ』のアカウントを作成するために、以下から『Googleタグマネージャ』のサイトにアクセスします。
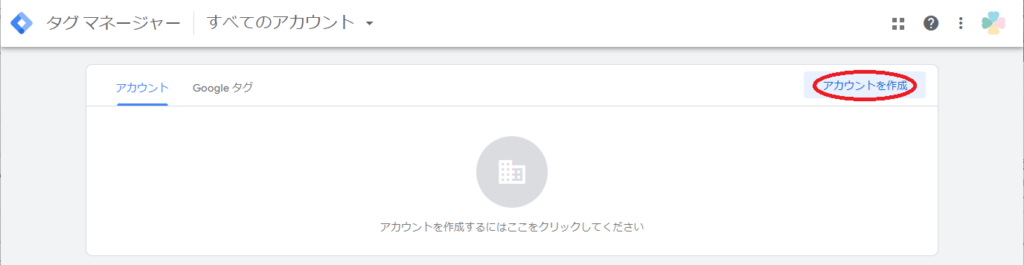
「アカウントの作成」をクリックします。

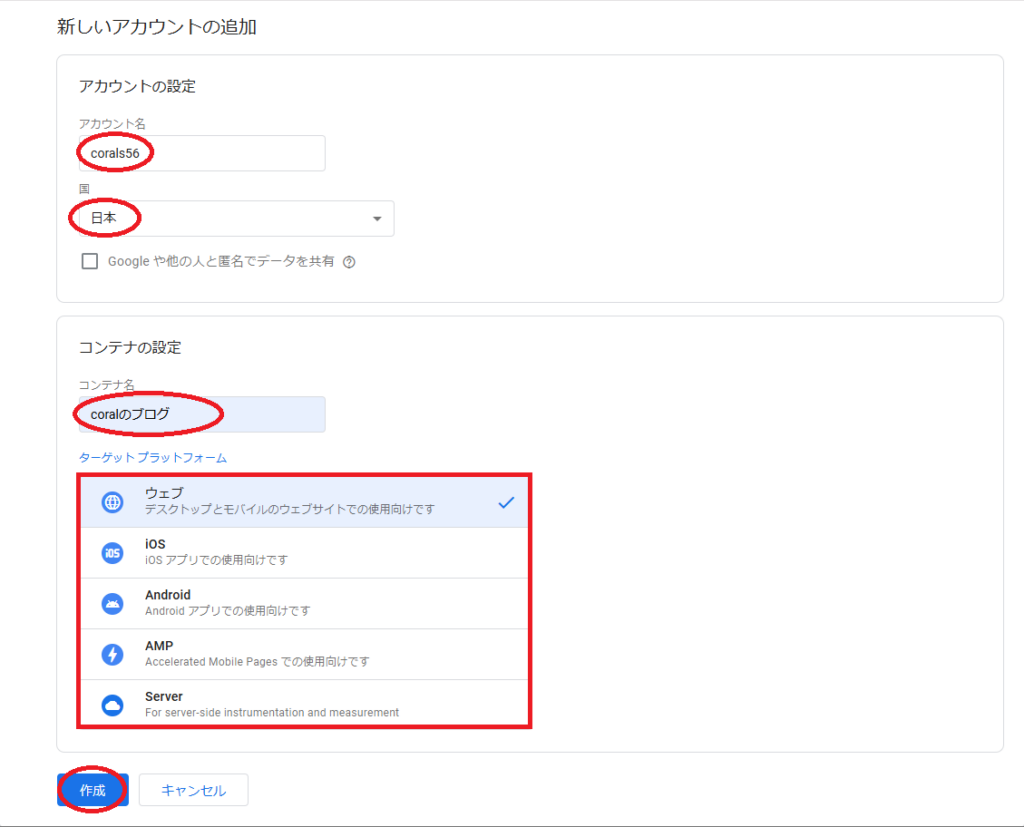
「アカウント名」と「国」を設定します。
次いで、わかりやすい「コンテナ名」を記入し、「ターゲットプラットフォーム」を選択します。ブログや一般サイトの場合は「ウェブ」になるかと思います。

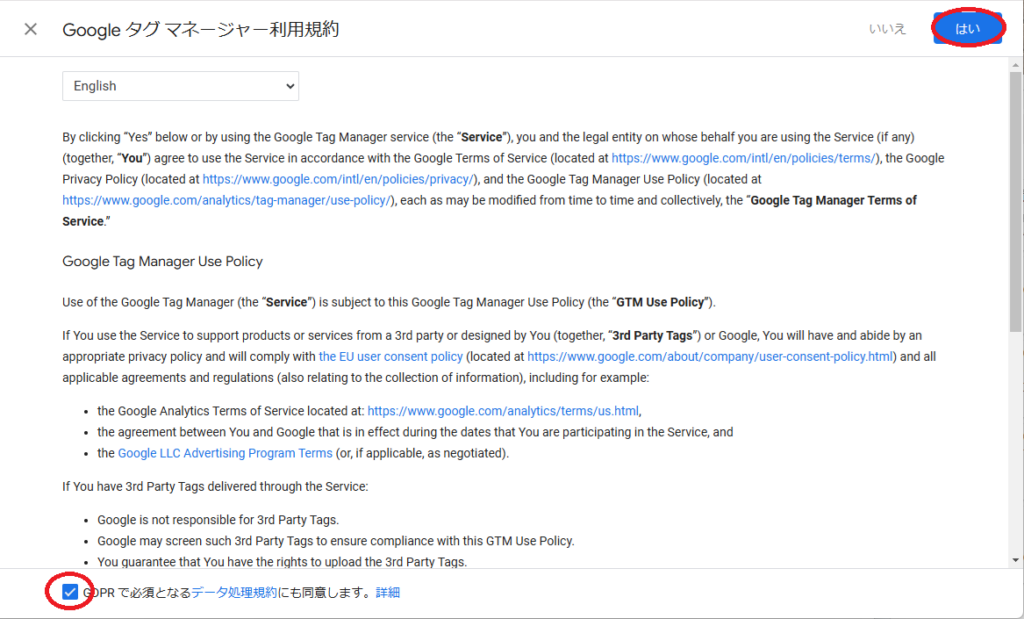
利用規約を確認し、一番下のボックスにチェックを入れたあと、右上の「はい」をクリックします。
日本語版はないため、頑張って英語で読むか、Web翻訳などを使用してください。

Googleタグ、トラッキングIDの取得
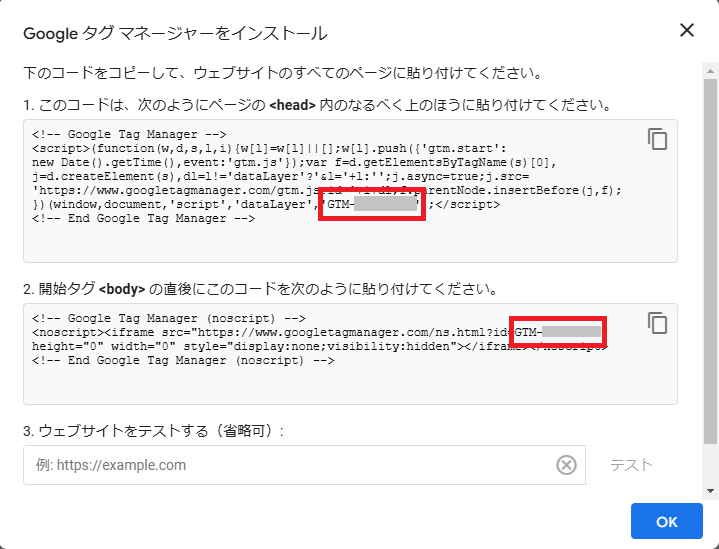
Gooleタグが表示されますので、これをサイト内のすべてのページの<head>内と<body>内に貼り付けます。
しかし、すべてのページにタグを貼り付けなくても済むのがタグマネージャの利点でしたよね。
確かに、1度貼り付けてしまえば更新は不要なのですが、新しいページを作成する度にHTML内にタグを貼り付けないといけない手間は変わりません。
そこで、WordPressのテーマ『Cocoon』などには、赤で囲った部分にある”GTM-“ではじまるGoogleタグマネージャのトラッキングIDを一括管理する仕組みが用意されています。

おわりに
『Googleタグマネージャ』のアカウントの作成、トラッキングIDの取得は以上です。
簡単でしたね。
次は、『Googleタグマネージャ』に、『Google Analytics』のトラッキングIDを設定したタグを追加します。
『Googleタグマネージャ』に、『Google Analytics』のトラッキングIDを設定したタグを追加する方法は、以下の記事の「CocoonでのSEO対策関連設定」/「Google AnalyticsのトラッキングIDの取得」/「GoogleタグマネージャにGoogle AnalyticsのトラッキングIDを追加」を参照してください。




コメント