『Googleタグマネージャ』に『Google Analytics』のタグを追加することで、『Googleタグマネージャ』で『Google Analytics』のトラッキングIDを管理するようにします。
この作業を行う前に、『Google Analytics』のトラッキングIDと、『Googleタグマネージャ』のタグIDを取得しておく必要があります(下の記事参照)。


目的
- GoogleタグマネージャでGoogle AnalyticsのトラッキングIDが入った新たなタグを作成する
- 新しいタグが追加されたバージョンを公開する
新しいタグの作成
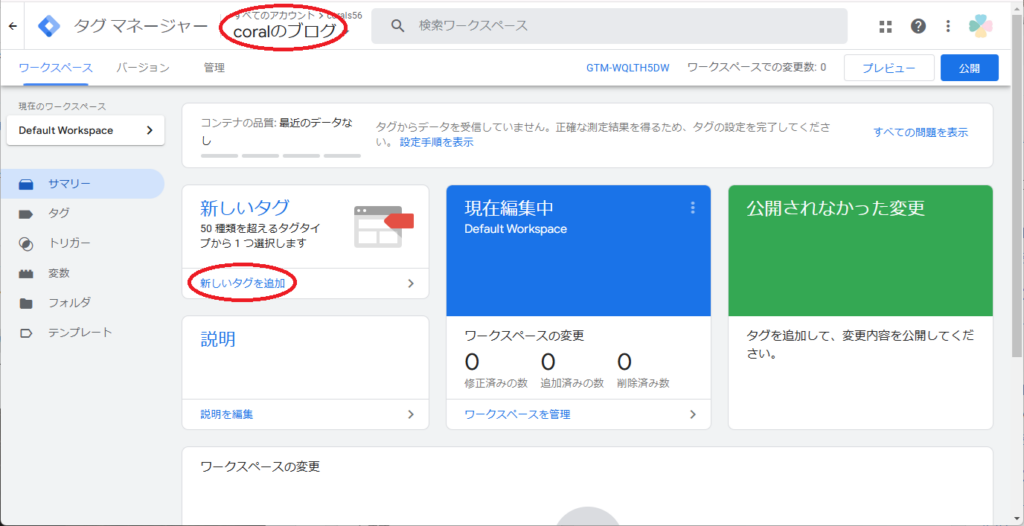
『Googleタグマネージャ』にアクセスし、『Google Analytics』のトラッキングIDを設定したいアカウントを選択します。
つづいて、「新しいタグを追加」をクリックします。

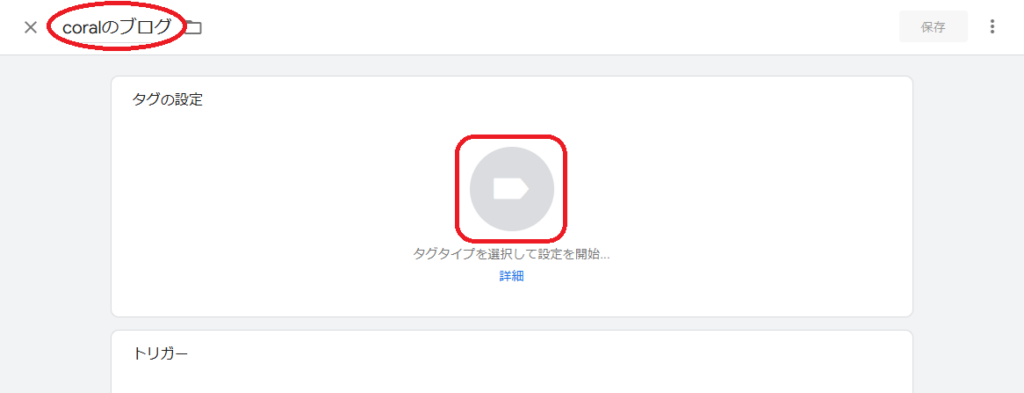
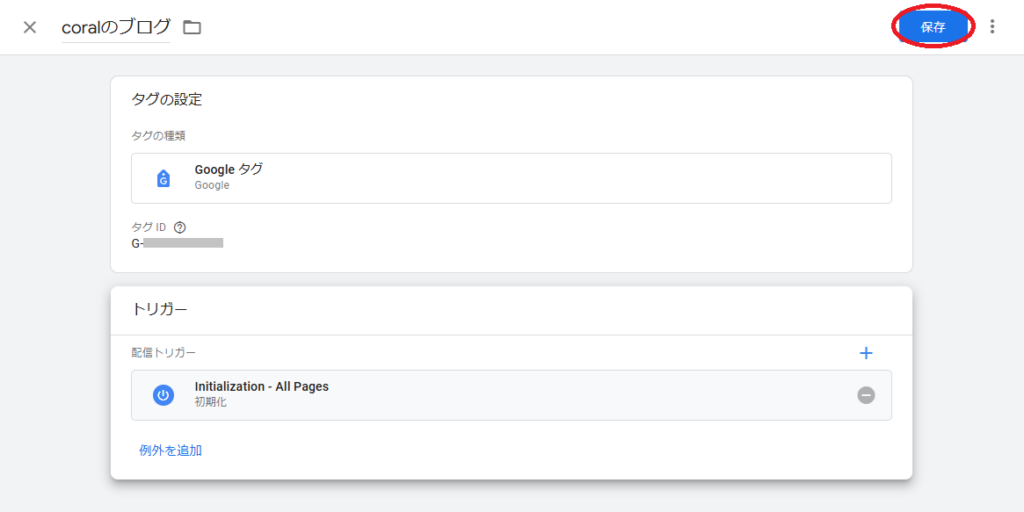
タグにわかりやすい名前をつけます。
私の場合、「coralのブログ」としました。
「タグの設定」欄をクリックします。

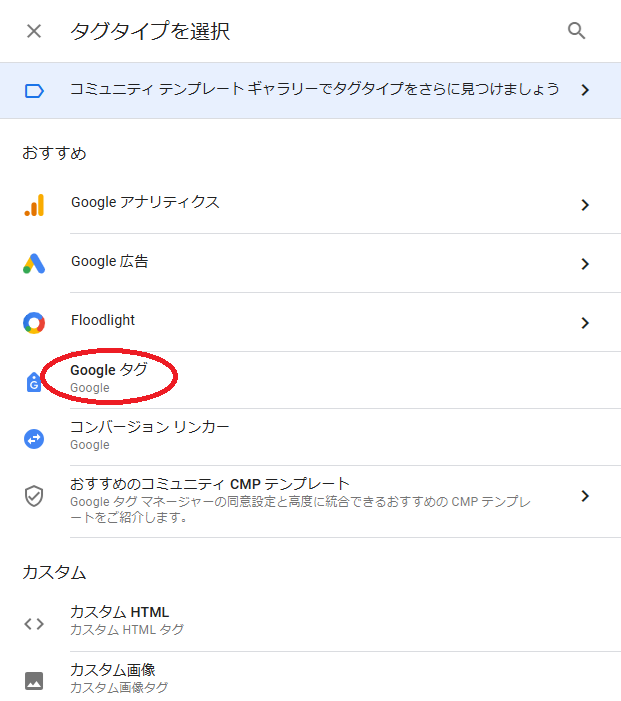
タグタイプとして、「Google タグ」を選択します。

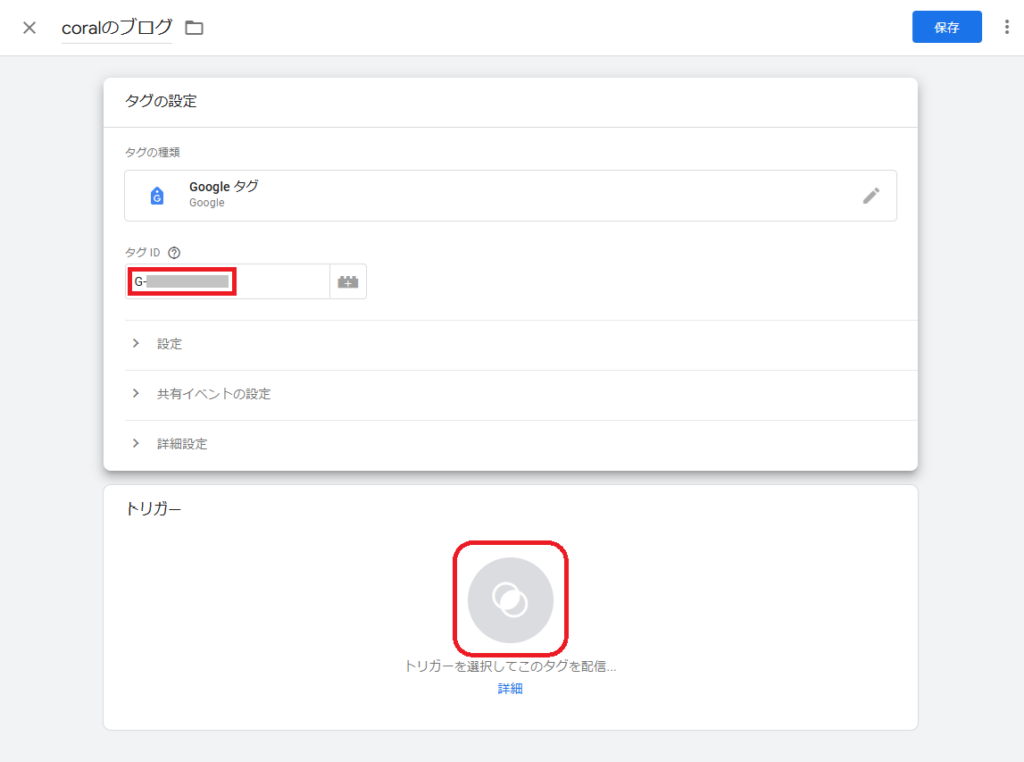
「タグID」の欄に、”G-“ではじまる『Google Analytics』のトラッキングIDを入力し、「トリガー」欄をクリックします。

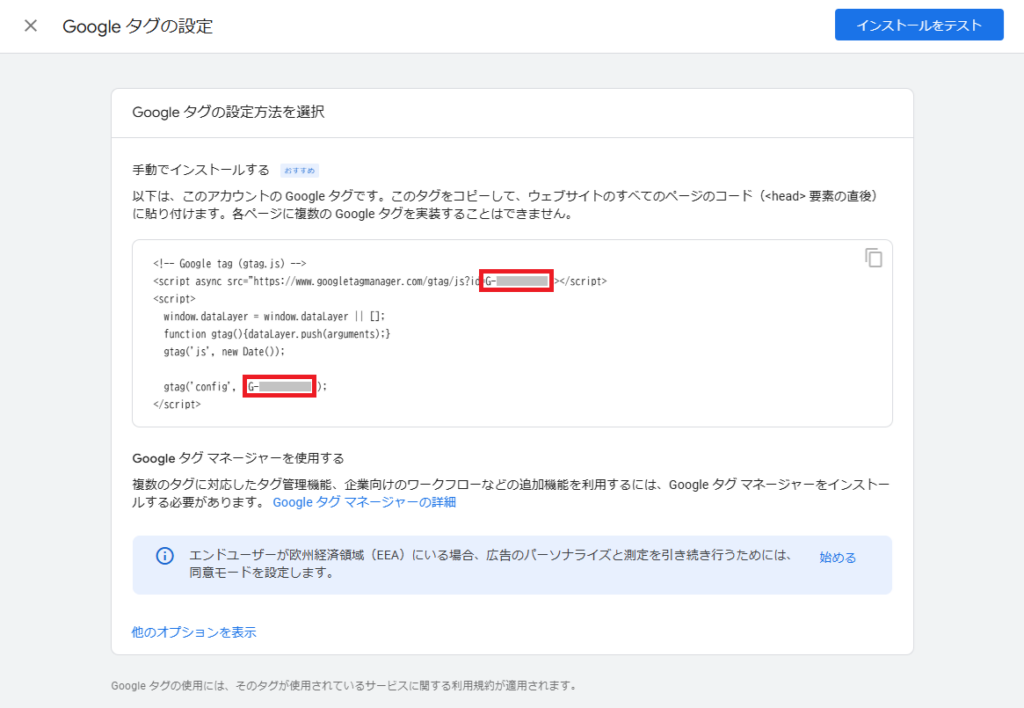
『Google Analytics』のトラッキングIDとは、『Google Analytics』の設定を行った時にタグの中に表示されていたIDです。

「初期化」を選択します。

「保存」をクリックします。

新しいタグの公開
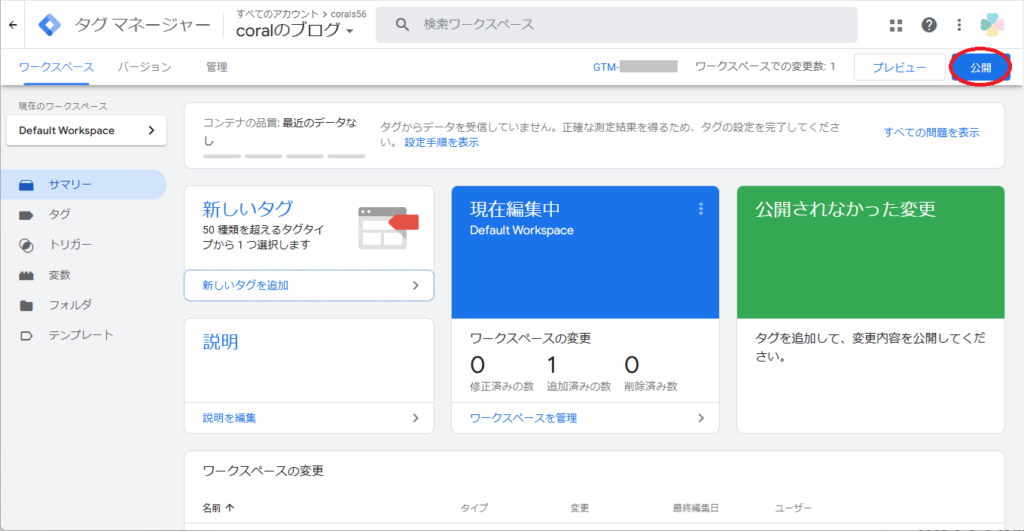
「公開」をクリックします。

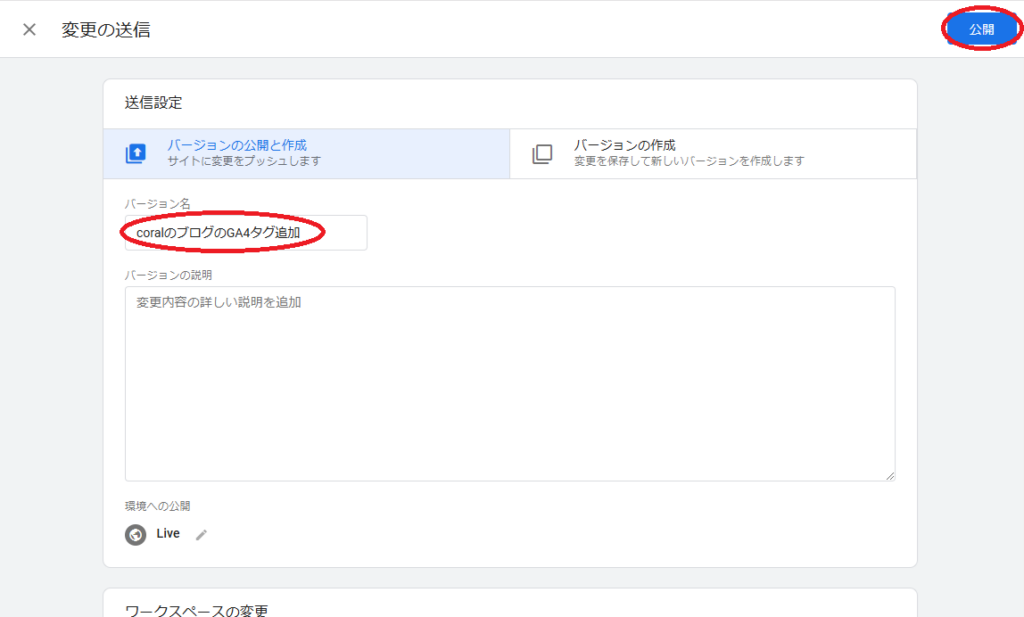
わかりやすい「バージョン名」をつけ、「公開」をクリックします。

バージョン2として、先程作成した『Google Analytics』のトラッキングIDを設定したタグを含むすべてのタグが公開されました。
新しいバージョンを公開するごとに、バージョン番号はインクリメントされていきます。

サイトのページに『Googleタグマネージャ』のGoogleタグを埋め込むか、WordPressのテーマ『Cocoon』などの設定欄に『Googleタグマネージャ』のトラッキングIDを設定することで、『Google Analytics』による解析がはじまります。
おわりに
これで、『Googleタグマネージャ』に、『Google Analytics』のトラッキングIDを埋め込んだタグを公開することができました。
WordPressのテーマ『Cocoon』に『Googleタグマネージャ』のトラッキングIDを設定する方法は、下の記事の「CocoonでのSEO対策関連設定」/「Google AnalyticsのトラッキングIDの取得」/「GoogleタグマネージャにGoogle AnalyticsのトラッキングIDを追加」を参照してください。




コメント