WordPressには、表を作成したいときのための「テーブル」というブロックが用意されています。
しかし、この「テーブル」が小回りがきかなくて…
たとえば、セルの背景色を変更したり(行単位では変更可)、列の幅を自由に変更したり(文字列に合わせて自動的に変更することはできる)することができません。
そこで、表を作成するためのプラグイン『Flexible Table Block』をインストールしてみました。
目的
- より思い描いたとおりの表を作成する
Flexible Table Blockのインストール
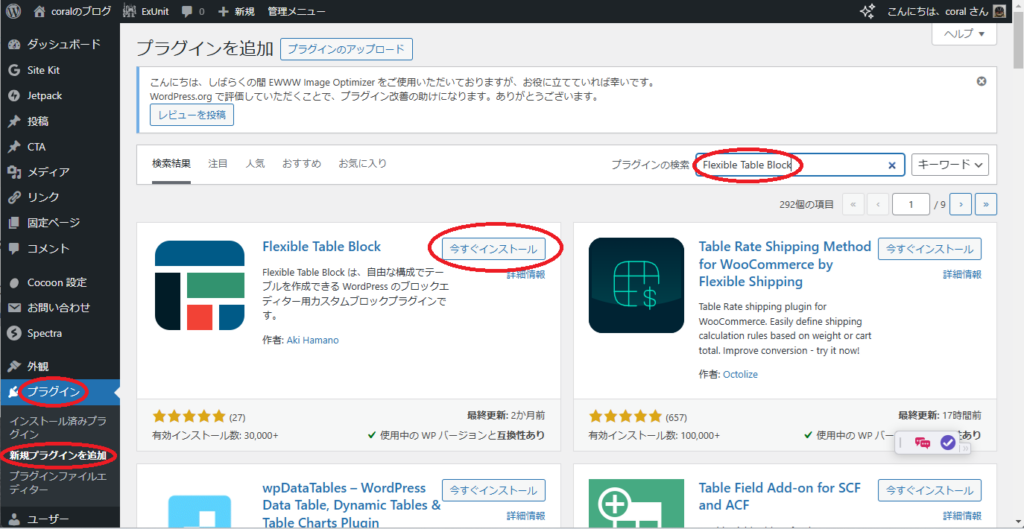
WordPressの管理画面から、「プラグイン」→「新規プラグインの追加」を選択し、「プラグインの検索」のテキストボックスに「Flexible Table Block」と入力します。
検索結果として「Flexible Table Block」が表示されたら、「今すぐインストール」→「有効化」をクリックします。

表の作成
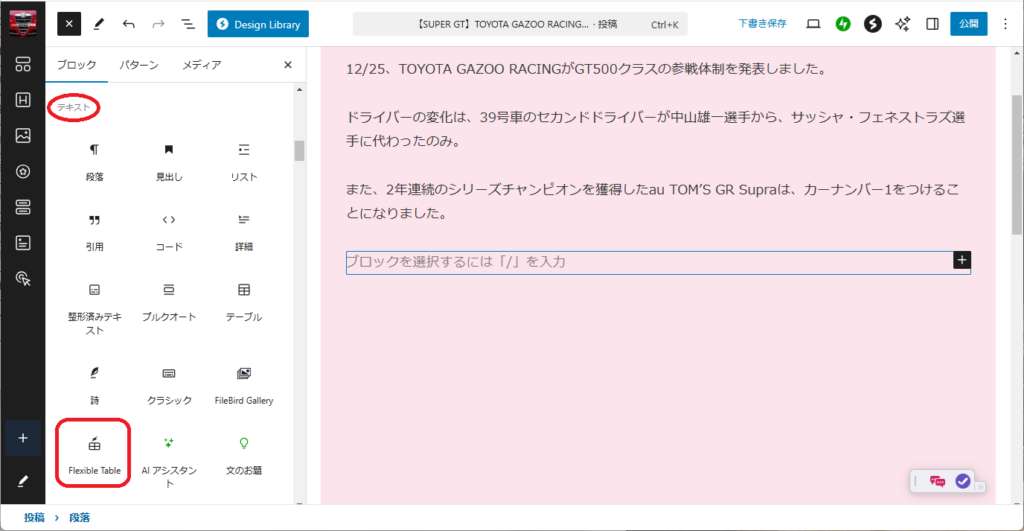
表を作成するには、ブロックの追加メニューから「Flexible Table」を選択します。
(「/Flex」と入力しても挿入できます)

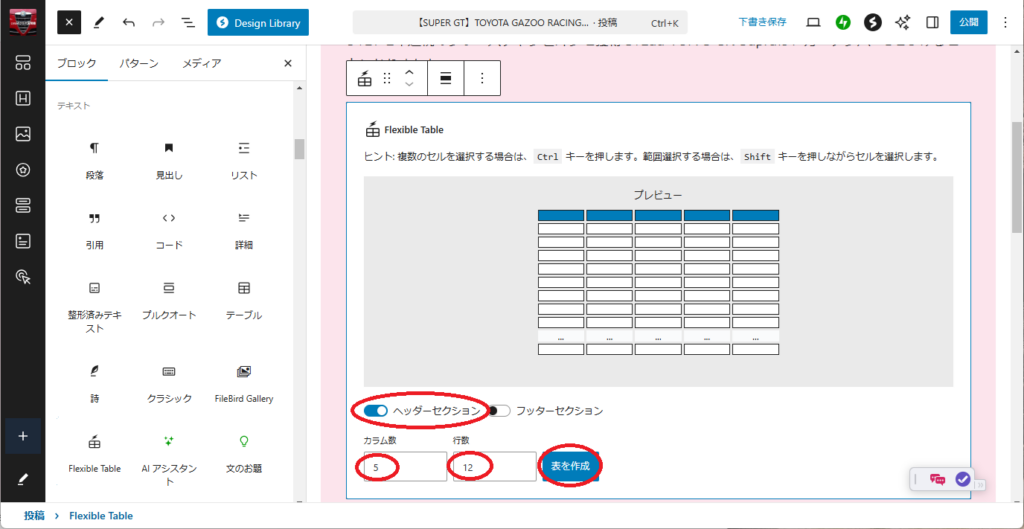
表のカラム数(列の数)と行数を指定し、「表を作成」をクリックします。
表の先頭行にヘッダーをつける場合は「ヘッダーセクション」に、フッターをつける場合は「フッターセクション」にチェックを入れます。
なお、このヘッダー、フッターは行数にはカウントされません(ヘッダー、フッターを除く行数を指定します)

セルの結合
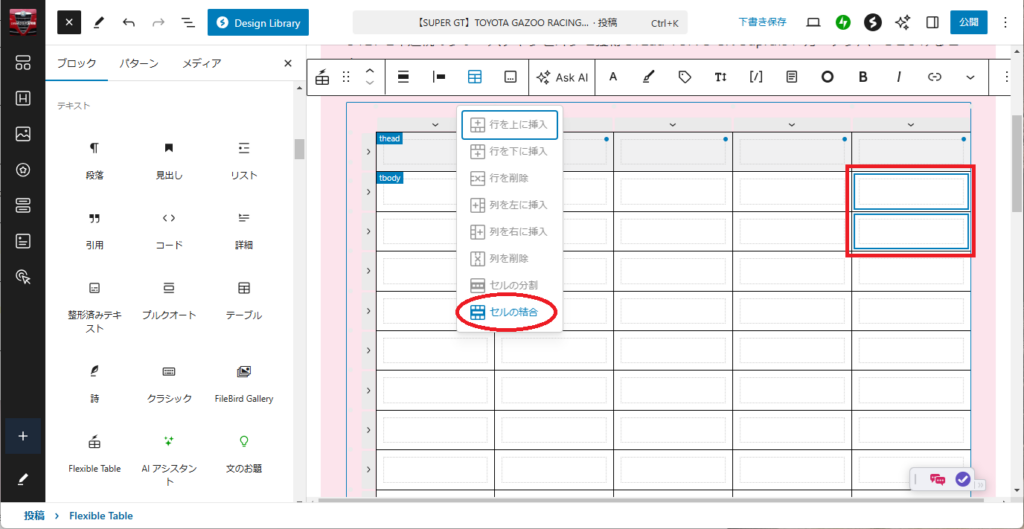
セルの結合を行うには、結合するセルを選択し、ブロックのメニューバーから「テーブルの編集」→「セルの結合」をクリックします。

フォントサイズの変更
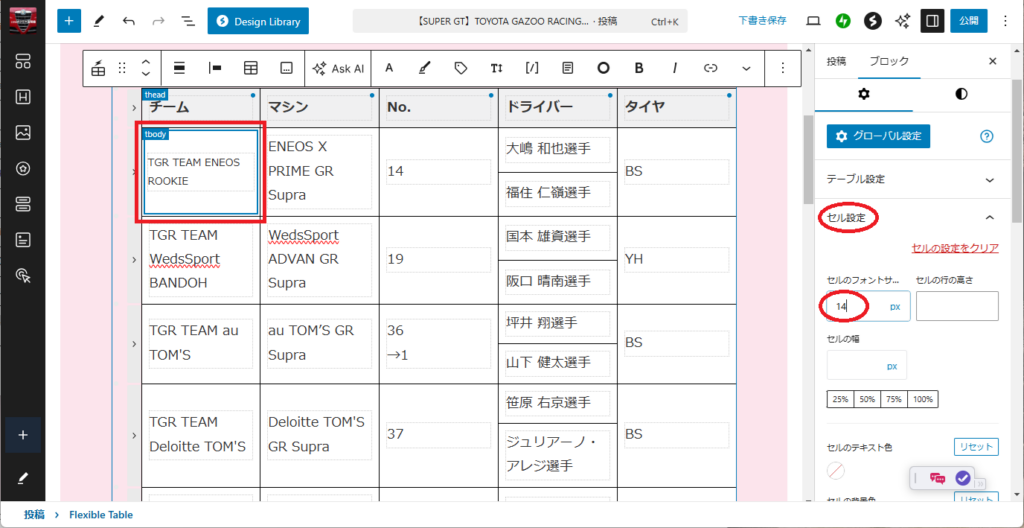
フォントサイズを変更するには、フォントサイズを変更したいセルを選択し、設定サイドバーの「セル設定」にある「セルのフォントサイズ」の値を変更します。

列の幅を変更する
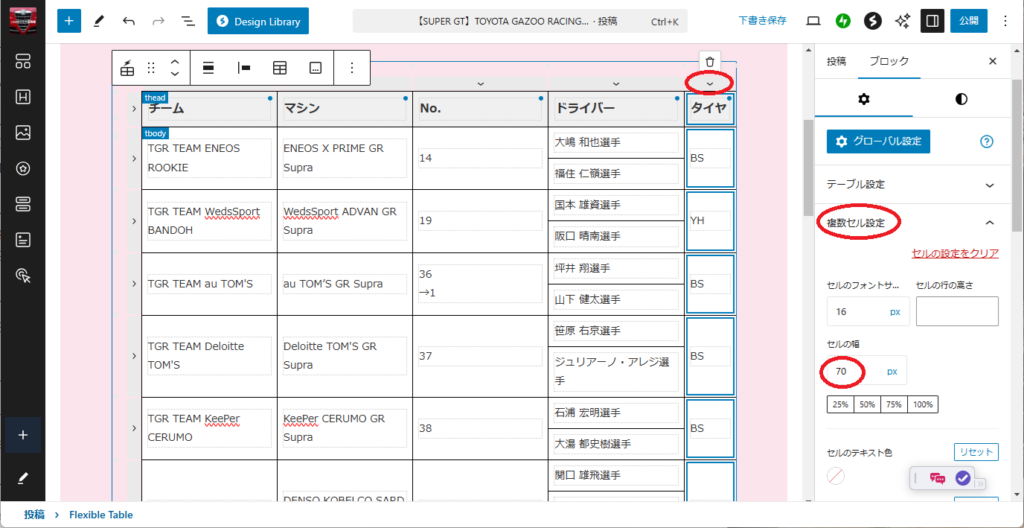
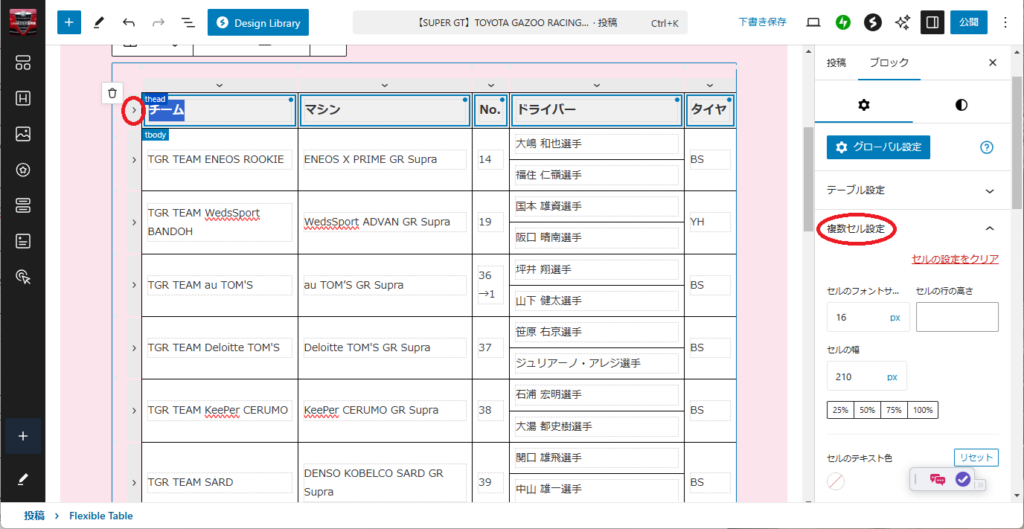
列の幅を変更するには、幅を変更したい列の上にある「∨」をクリックし、設定サイドバーの「複数セル設定」→「セルの幅」の値を変更します。
セルの幅は、ピクセル(px)で絶対値を指定したり、パーセント(%)で相対値を指定することができます。

テキストの表示位置
セル内におけるテキストの表示位置を変更するには、セルを選択するか、行または列を選択し、設定サイドバーの「セル設定」または「複数セル設定」の中にある「セルの配置」を指定します。


おわりに
以上、簡単にではありますが、『Flexible Table Block』の機能を紹介しました。
上で紹介した以外にも、セルの背景色の変更や、線種、幅、色の変更、テキスト色の変更など、様々な設定項目があり、Web上で一般的に使用するには十分な機能が備わっていると思います。
WordPressに備わっている表では不十分という方は、ぜひ試してみてください。




コメント