以前、『Spectra』を使用して目次を作成する方法を紹介しました。
その時には気づかなかったのですが、この『Spectra』の「Table of Contents」、改ページに対応していないようです。
2ページ目以降にある見出しをクリックすると、1ページ目の先頭にジャンプしてしまいます。
おそらく設定の問題なのですが、これでは使い物になりませんので、手っ取り早く目次専用のプラグインを追加することにしました。
今回追加したのが、『Easy Table of Contents』です。
目的
- 『Easy Table of Contents』を使って目次を作成する
- 目次のフォーマットを好みのものに設定する
インストール
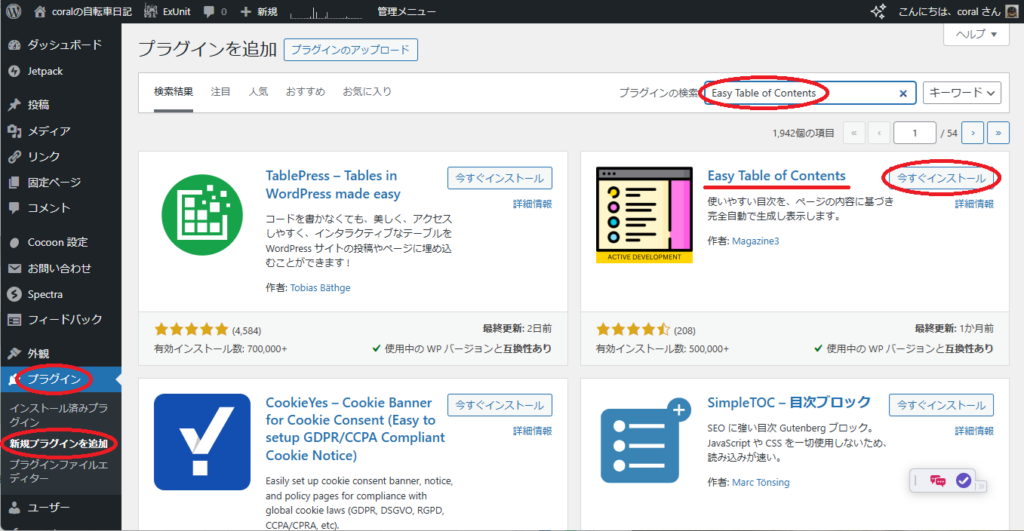
WordPressの管理画面の『プラグイン』→『新規プラグインの追加』から、「プラグインの検索」のテキストボックスに「Easy Table of Contents」と入力します。
検索結果として『Easy Table of Contents』が表示されたら、「今すぐインストール」をクリックし、インストールが終わったら「有効化」をクリックします。

初期状態
『Easy Table of Contents』を使用して目次を作成すると、初期状態では以下のような外観になります。

なんだかこぢんまりとしていて存在感が薄いような…
下に示した『Spectra』を使用した目次と比べても、見栄えが悪いように思います。
好みの問題かも知れませんが、少なくとも私の好みではないです。
これは設定のしがいがありそうです。

設定
ということで、『Easy Table of Contents』の設定をしていきます。
一般設定
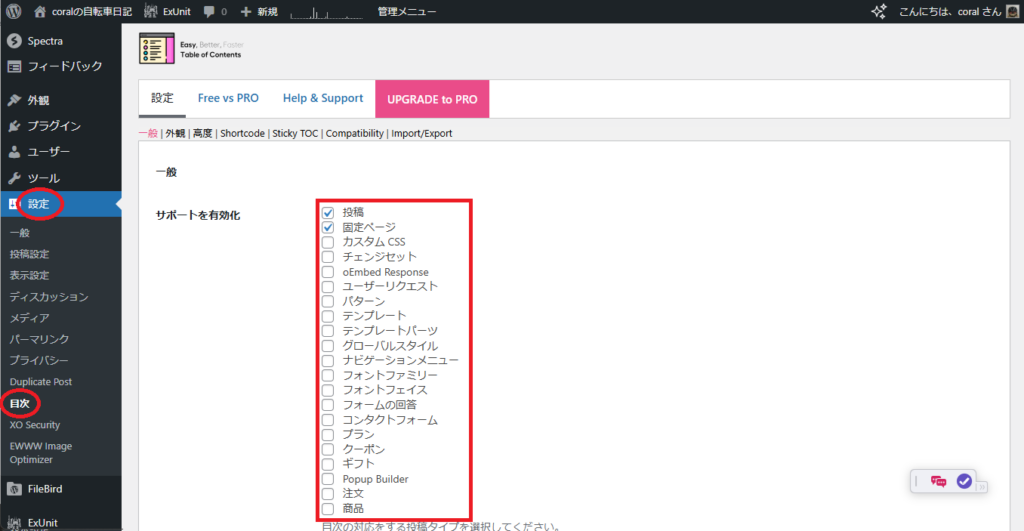
『Easy Table of Contents』の設定を行うには、「設定」→「目次」を選択します。
まず、「サポートを有効化」という欄で、『Easy Table of Contents』で目次を作成するページの種類を選択します。

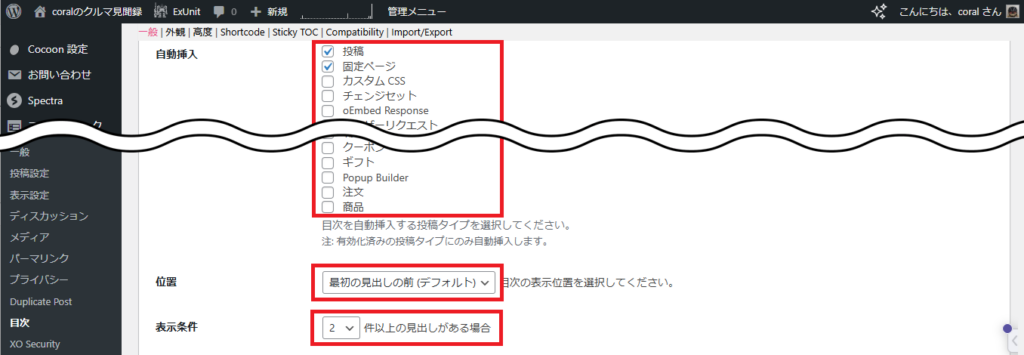
「自動挿入」の欄では、ページを作成するときに意図的に目次を作成しなくても、『Easy Table of Contents』が自動で目次を作成するページの種類を指定します。
「位置」は、目次を自動挿入する場合に目次を作成する場所、「表示条件」は目次を作成する条件を指定します。
デフォルトでは、ページ内に2つ以上見出しが設定されている場合に、1つめの見出しの前に目次が自動挿入されるようになっています。

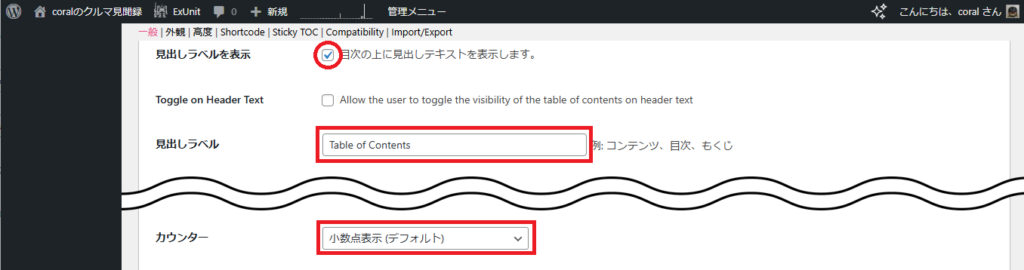
「見出しラベルを表示」にチェックを入れておくと、目次の先頭行に見出しラベルが表示されます。
上に示した目次の例で「Table of Contents」と書かれている部分ですね。
「見出しラベル」には、見出しラベルとして表示するテキストを設定します。
「カウンター」では、目次の頭に付与される文字/記号を指定します。
デフォルトでは、「1.」や「1.1.」というふうに数字が振られています。
数字だけでなく、「●」や「〇」などの記号をつけることもできます。

外観設定
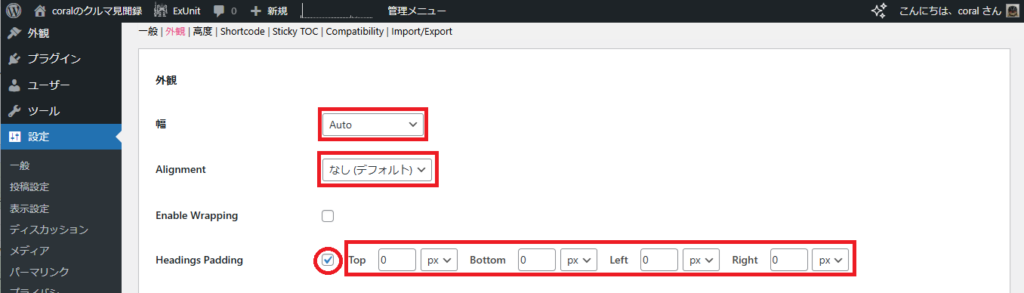
目次の幅を設定するには、「幅」の値を変更します。
デフォルトでは「Auto」となっていますが、絶対値(px)と相対値(%)で指定することができます。
目次の水平方向の表示位置(左、中央、右)を設定するには、「Alignment」を変更します。
目次の行間、左右のマージンを設定するには、「Headings Padding」にチェックを入れ、「Top」、「Bottom」、「Left」、「Right」の値を変更します。
「Top」は見出しの上側の行間、「Bottm」は見出しの下側の行間です。また、「Left」は見出しの左側のインデント(目次のタイトルは含まない)、「Right」は見出しの右側の空白の幅です。

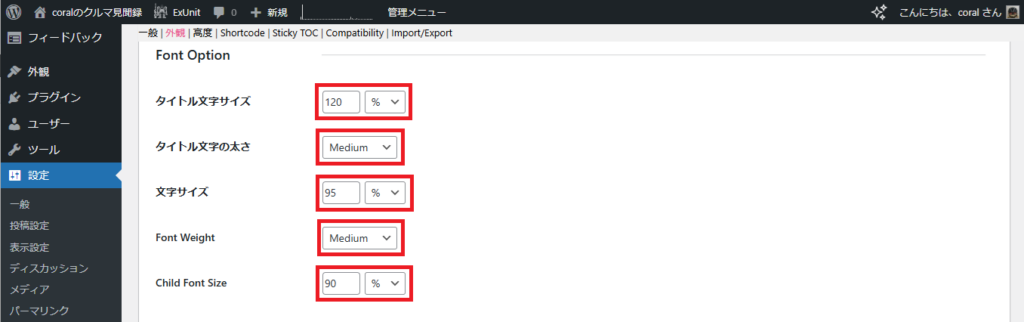
目次のフォントを設定する場合は、「Font Option」を調整します。
「タイトル文字サイズ」は、段落のテキストに対して何%の大きさでタイトルの文字を表示するかを設定します。
また、「タイトル文字の太さ」で、文字の太さを変更できます。
「文字サイズ」は、1階層目の見出しの文字を、段落のテキストに何%の大きさで表示するかを設定します。
また、「Font Weight」で、文字の太さを設定できます。
「Child Font Size」は、2階層目以降の見出しの文字サイズを、1階層上の見出しの文字サイズの何%で表示するかを設定します。

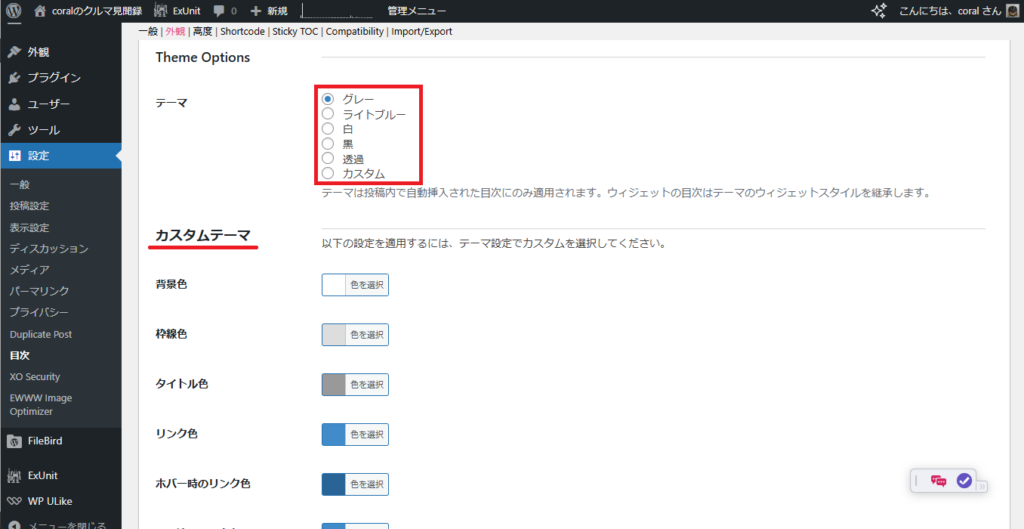
「テーマ」で、自動挿入された目次の色彩設定を変更できます。
なお、「カスタム」を指定した場合は、その下にある「カスタムテーマ」で各色の設定を行います。
(私は色彩感覚に乏しいので、用意されているテーマから選びました)

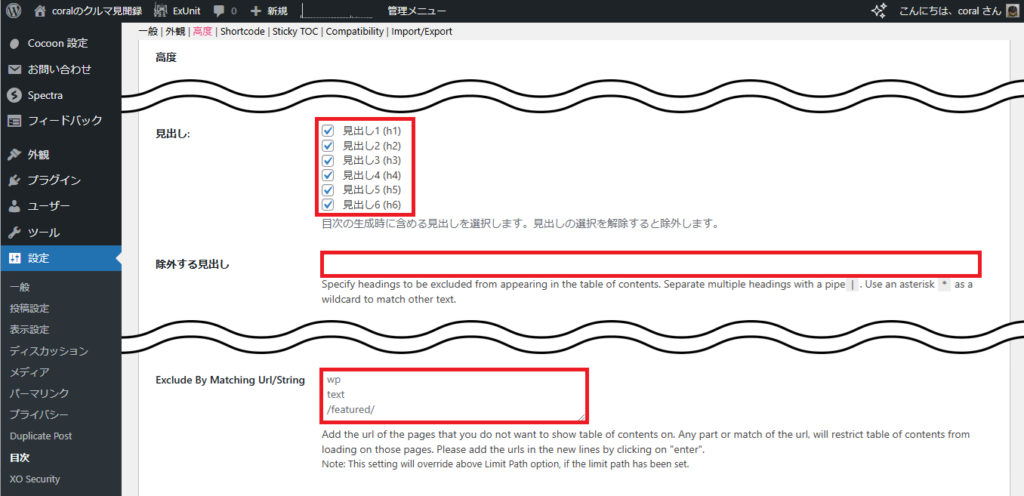
高度な設定
「見出し」で、記事の中にある「見出し1(H1)」~「見出し6(H6)」のどのレベルの見出しを目次に表示するかを指定します。
「除外する見出し」には、目次に表示しない見出しを設定します。
複数ある場合は「|」で区切り、ワイルドカードとして「*」も使用できます。
「Exclude By Matching Url/String」には、目次を自動的に作成したくないページのURLを指定します。

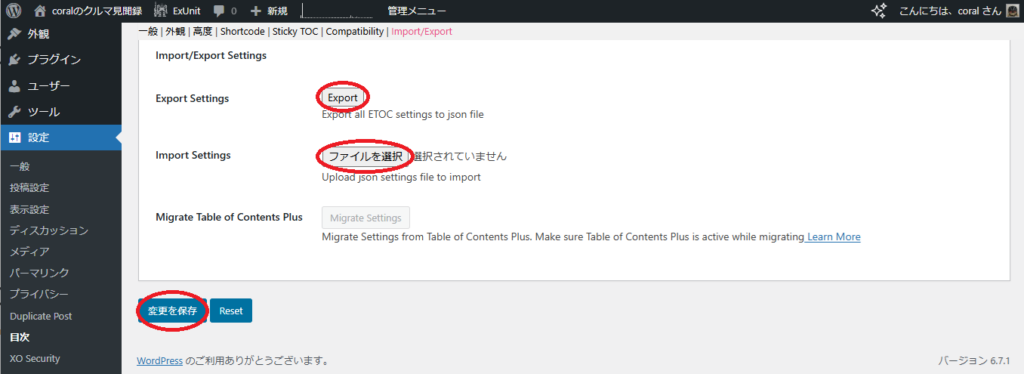
エクスポート/インポート
『Easy Table of Contents』の設定を、エクスポート、インポートすることができます。
複数のサイトやブログを管理されている方は、とりあえず設定をコピーして、そのあとで細かい設定を変更した方が作業量が少なくなるかも知れません。
最後に「変更を保存」をクリックして、設定は完了です。

設定変更後の目次
『Easy Table of Contents』の設定項目はたくさんありますが、上で紹介した部分の設定を変更すれば、とりあえず好みの目次が作成できるのではないかと思います。
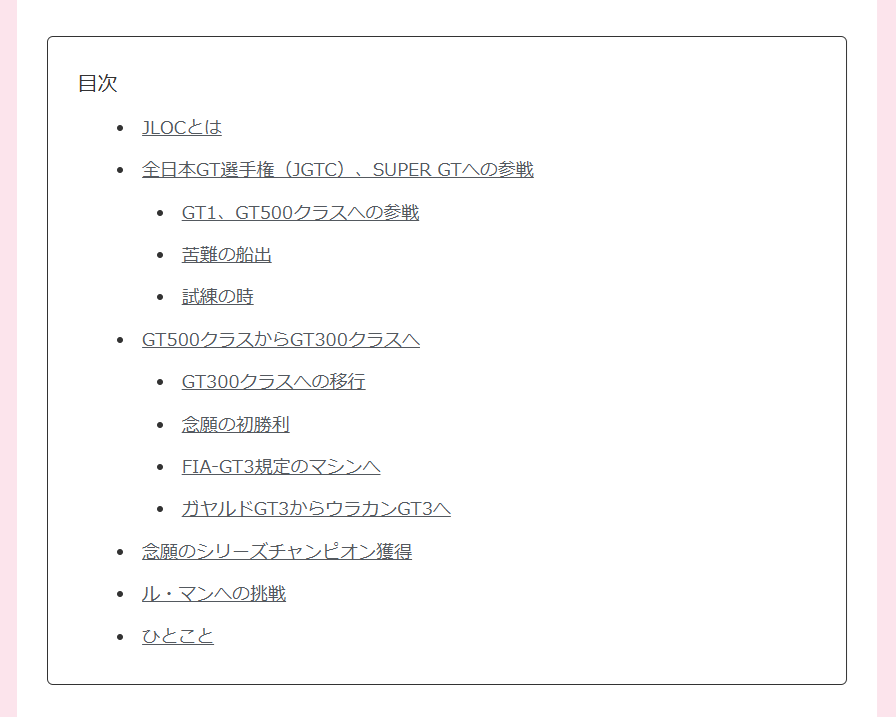
私の好みで設定を変更した目次の例を、下に載せておきます。
ずいぶん印象が変わったのではないでしょうか。
もちろん、『Spectra』で作成した目次でリンクしなかったページまたぎのジャンプができることも確認済みです。

おわりに
これまで、『Spectra』の1機能である「Table of Contents」を使用して目次を作成していましたが、記事が複数ページに分かれている場合、目次から2ページ目以降の見出しに飛べないことがわかりました。
そこで、目次を作成することに特化したプラグイン『Easy Table of Contents』をインストールし、自動的に目次が作成されるようにしたほか、自分好みの形になるよう設定を行いました。
設定項目は多いですが、この記事で触れた部分を変更すれば、ある程度好みの目次が作れるのではないかと思います。
もちろん、さらに突き詰めていけば、より強力なアシスタントになってくれるかと思います。
以上、何かのご参考になれば幸いです。





コメント