前回、『関連記事が2つ表示される症状の改善』の記事を書き終えて、最後に目次を作成…と思ったら、目次を作成するためのブロックが見当たりません。
ネットで検索すると、「Table of Contents Plus」や「Easy Table of Contents」といったプラグインを利用するのが一般的となっていましたが、姉妹ブログ(『coralの読書記録』、『coralのクルマ見聞録』『coralの自転車日記』)では、そんなプラグインを入れた覚えはありません。
目次に特化したプラグインを入れても良いのですが、他のブログと操作性が変わることと、目次に凝るつもりはないことから、他のブログと同様、「Spectra」で目次を作成することにしました。
目的
- 投稿記事に目次を作成する
- 目次は意図したページにのみ作成する
プラグインを使用しない目次作成の方法
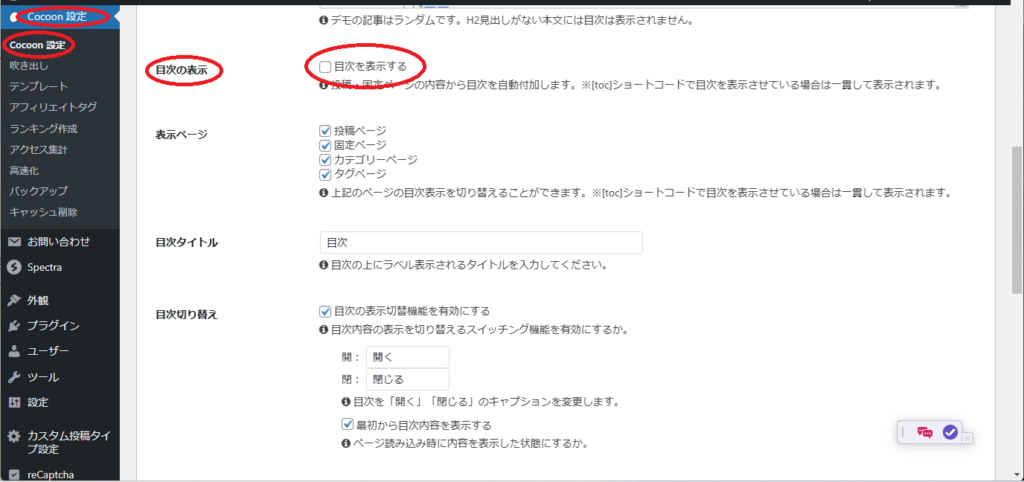
Cocoonを使用している場合、「Cocoon設定」→「Cocoon設定」→「目次の表示」→「目次を表示する」にチェックを入れておけば、自動的に目次が付加されます。
私の場合、デフォルトでこの欄にチェックが入っていました。

「表示ページ」のチェックボックスで、投稿ページにだけ表示したり、固定ページには表示ないといった設定はできるものの、投稿ページのこのページには目次を付加して、このページには付加しないという設定はできません。
そこで、この欄のチェックは外し、プラグインを用いて目次を作成することにします。
「Spectra」のインストール
姉妹ブログを確認したところ、目次は「Spectra」というプラグインを使用して作成していることがわかりました。
ただ、「Spectra」には他にこのプラグインを使用したくなる理由が見当たらなくて、なぜ「Spectra」を使っているのか思い出せないのですが、操作性を統一するために「Spectra」を使用することにします。
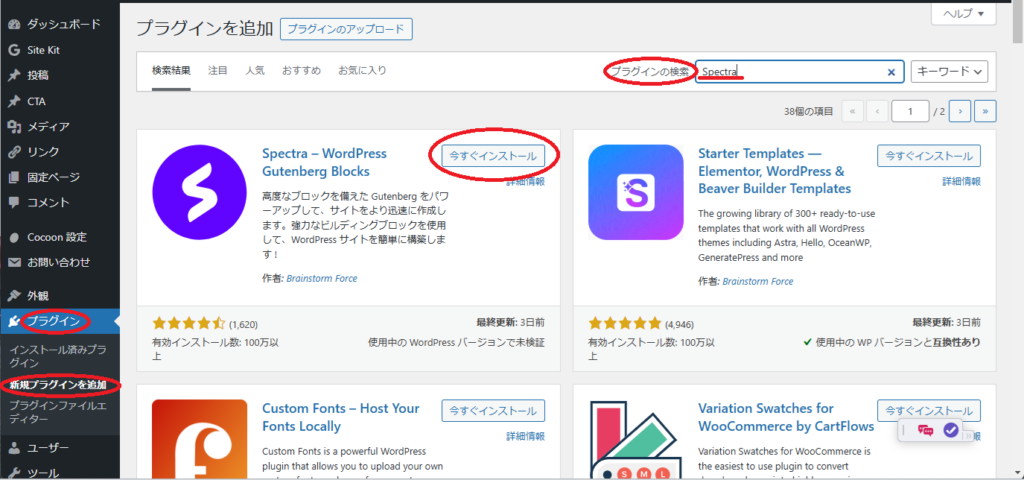
新しいプラグインのインストールは、「プラグイン」→「新規プラグインを追加」→「プラグインの検索」のテキストボックスにプラグイン名(「Spectra」)を入力して検索。
検索結果にSpectraが出てきたら、「今すぐインストール」。インストールが完了すれば「有効化」をクリックします。

目次の作成
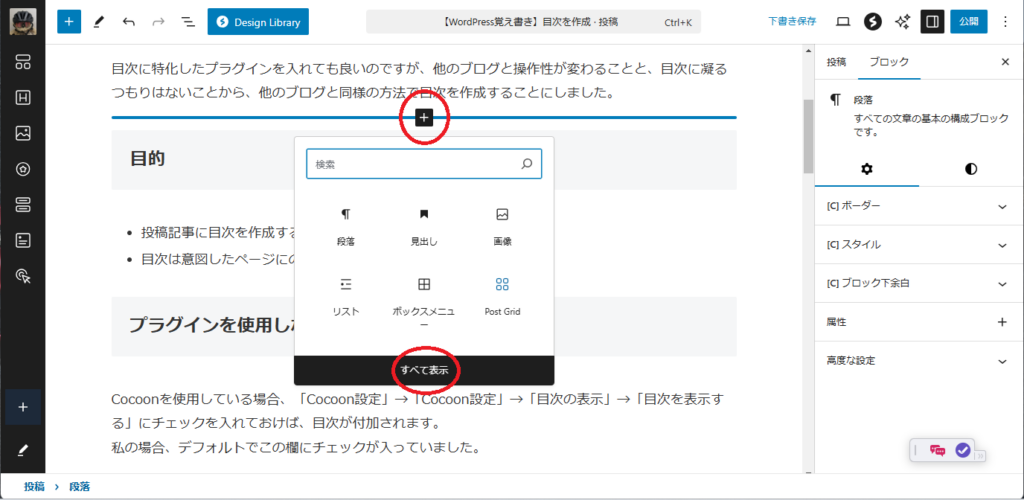
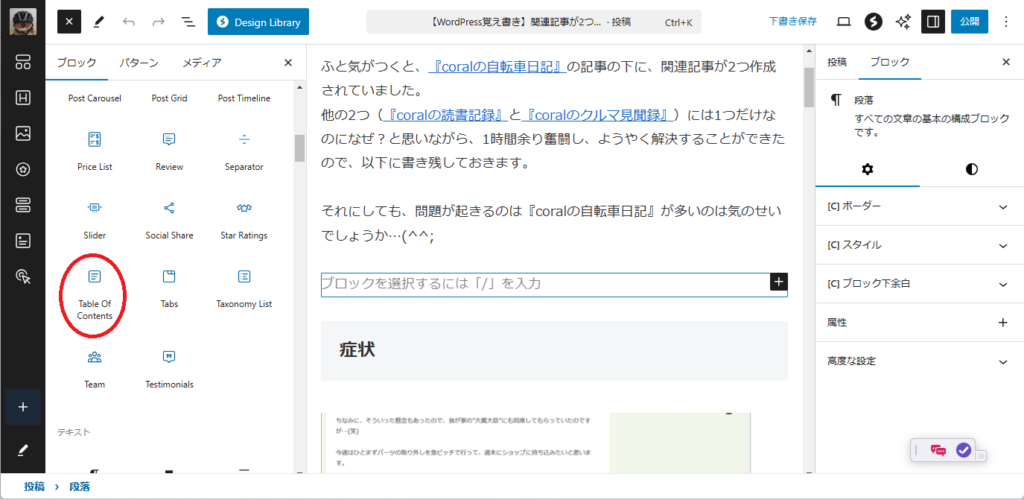
目次を作成するには、まず、「新しいブロックを追加」→「すべて表示」をクリック。

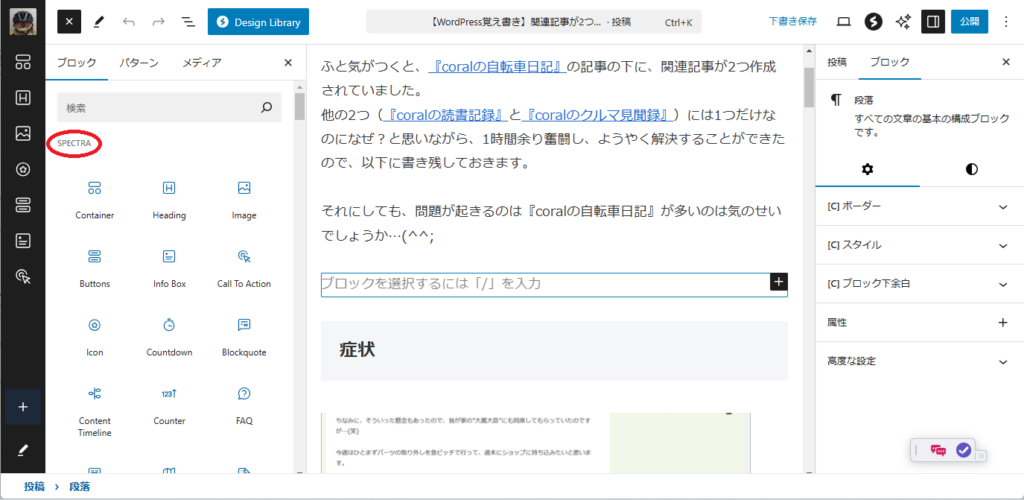
左側に表示される一覧の中から、「Spectra」の項目を探します。

その中から「目次」を探すのですが、「Spectra」は英語表記なので、目次は「Table Of Contents」になります。

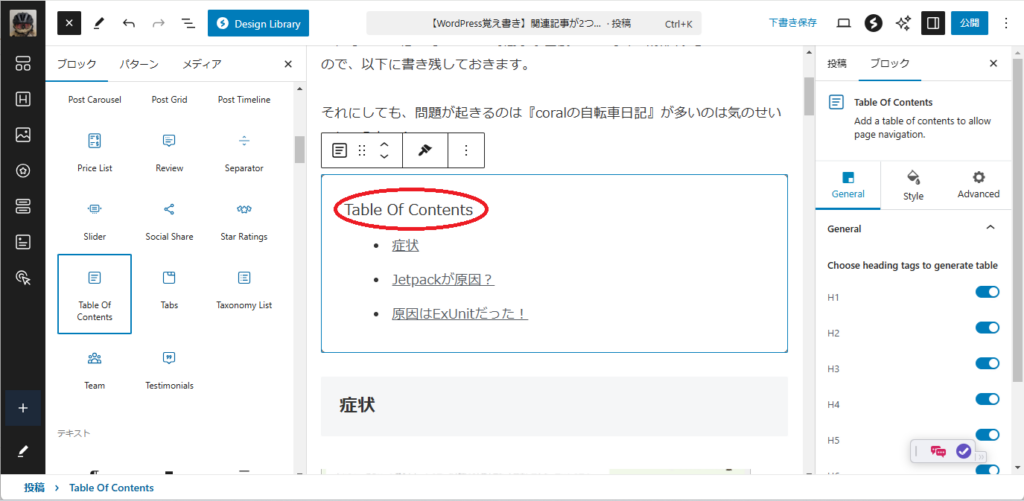
すると、自動的に見出しを拾ってきて、ブロックを追加した場所に目次が作成されます。
見出しの編集
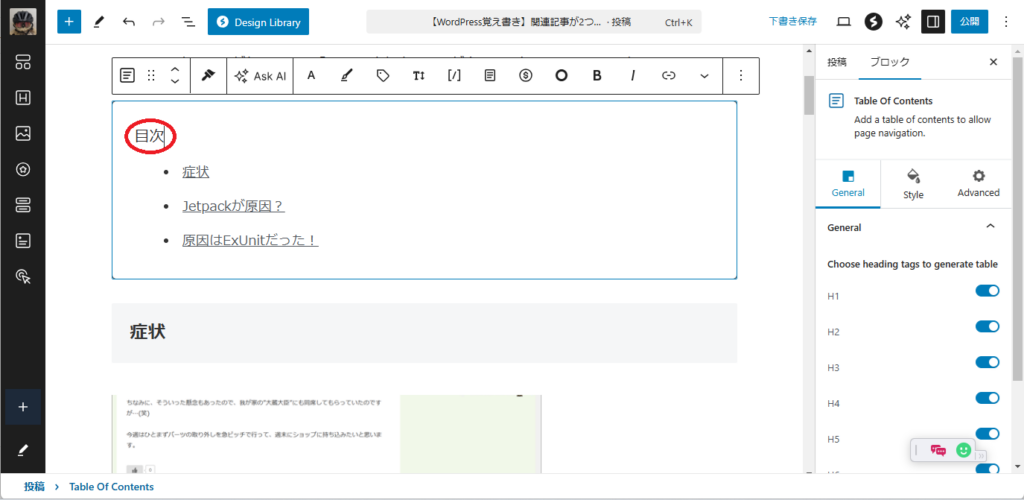
作成された目次の見出しは「Table Of Contents」になっているので、必要に応じて直接編集してやればOKです。


このままでも充分使えますが、必要に応じて右側に表示されているブロックの編集画面で、設定を変えることができます。



コメント