以前から、姉妹ブログの『coralの読書記録』のトップページのデザインを変更したかったのですが、ようやく手をつけることができたので、備忘録を残しておきます。
気になっていたのは、ブログ一覧の部分のデザイン。
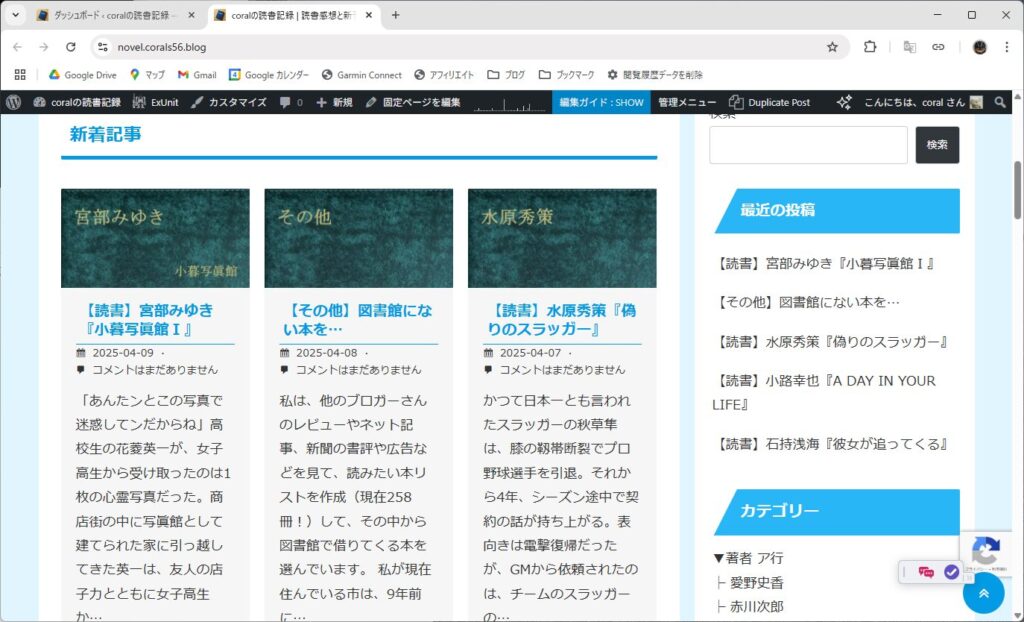
これまでは、下のように、横3カラム✕縦2カラムで表示していました。

方針
私としては、このブログの記事一覧は横1カラムで表示したいんですよね。
プラグイン『Post Grid』を使って記事一覧を表示させているのですが、『Post Grid』の設定を変更してみました。
トップページの編集
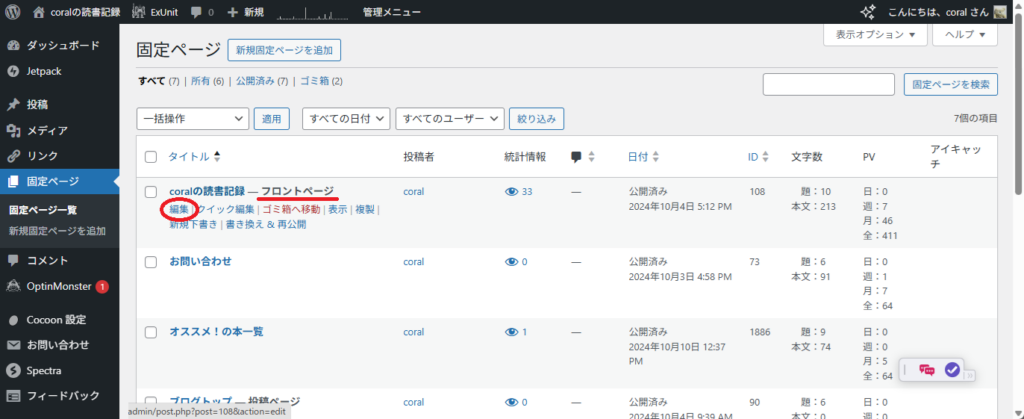
ブログトップページを編集するには、WordPressの左サイドメニューにある『固定ページ』→『固定ページ一覧』をクリックし、「フロントページ」と書かれているページを『編集』します。

Post Gridの設定変更
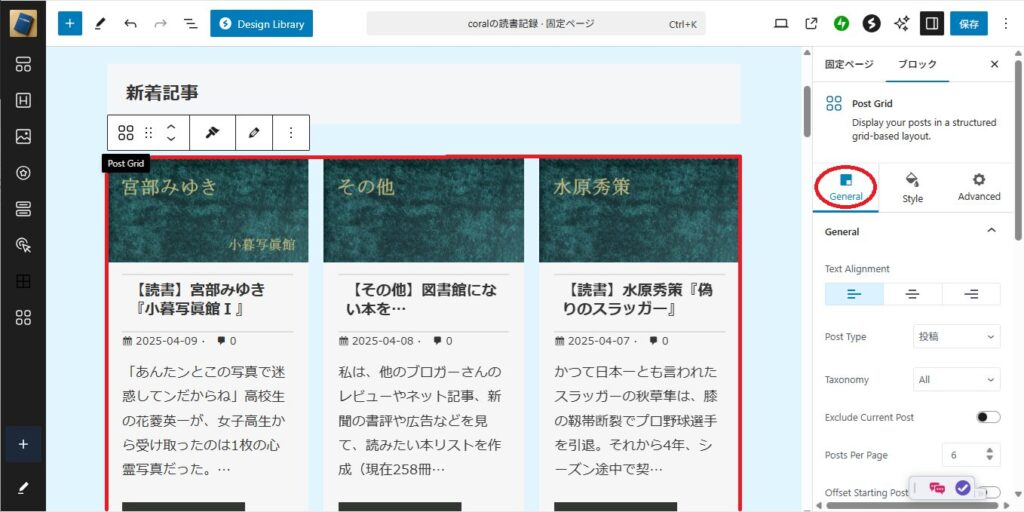
記事一覧のデザインの変更をおこなうために、デザインを変更したい記事一覧の領域をクリックして選択します。
一般設定(General)
まず、一般設定から変更していきます。
右サイドバーの「ブロック」の設定欄にある「General」をクリックします。

見出しがならんでいるので、「General」をクリックします。
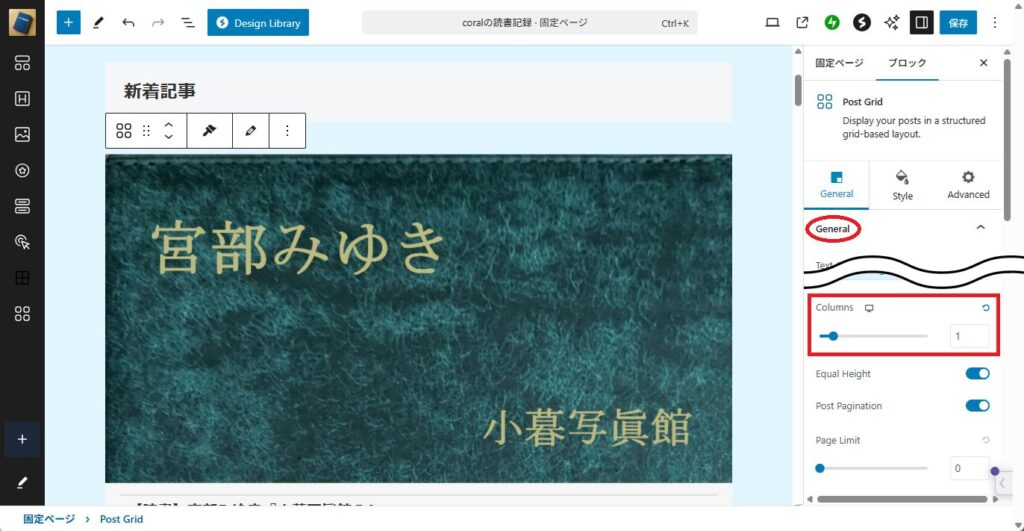
これまで、カラム(横方向の列の数)を3にしていたので、「Columns」の値は3になっていました。
これを、1に変更します。

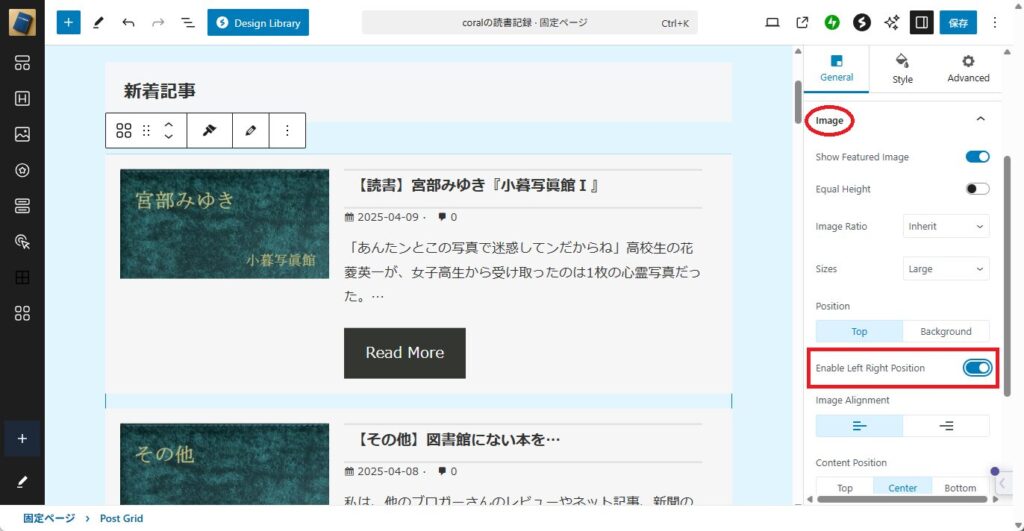
続いて、見出し「Image」をクリックし、「Enable Left Right Position」を”On”にします。
すると、見出し画像が縮小されて左側に表示され、右側にタイトルや記事冒頭などが表示されるようになります。

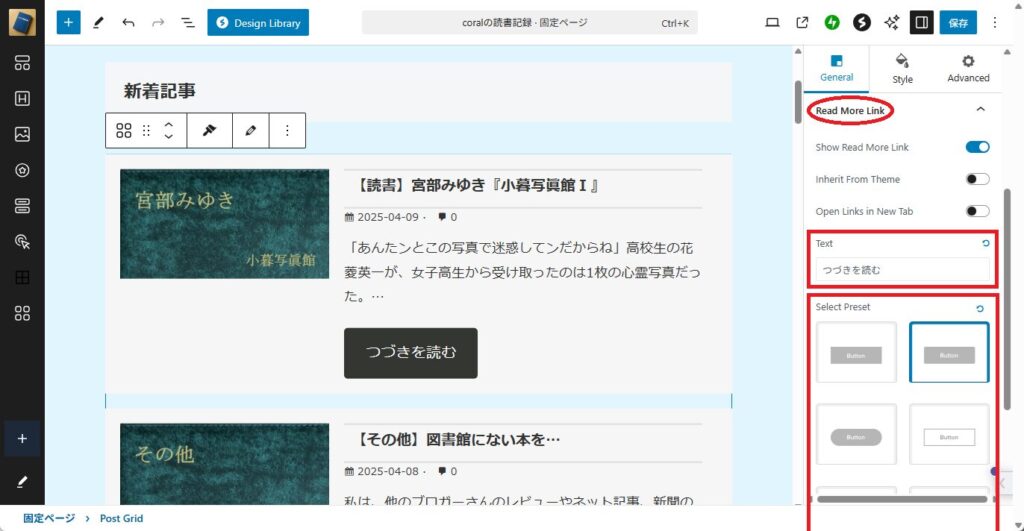
見出し「Read More Link」をクリックし、「Text」に、Read More Linkボタンに表示させたいテキストを入力します。
デフォルトでは「Read More」となっていましたが、これを「つづきを読む」に変更しました。
次に、「Select Preset」で、Read More Linkボタンの形状を選択します。

スタイルの設定(Style)
つづいて、スタイルの設定変更をおこないます。
スタイルの設定変更をおこなうには、右サイドバーの上方にある「Style」をクリックします。
見出し画像右に表示されている記事タイトル以下のスタイルを、上から順に設定していきたいと思います。
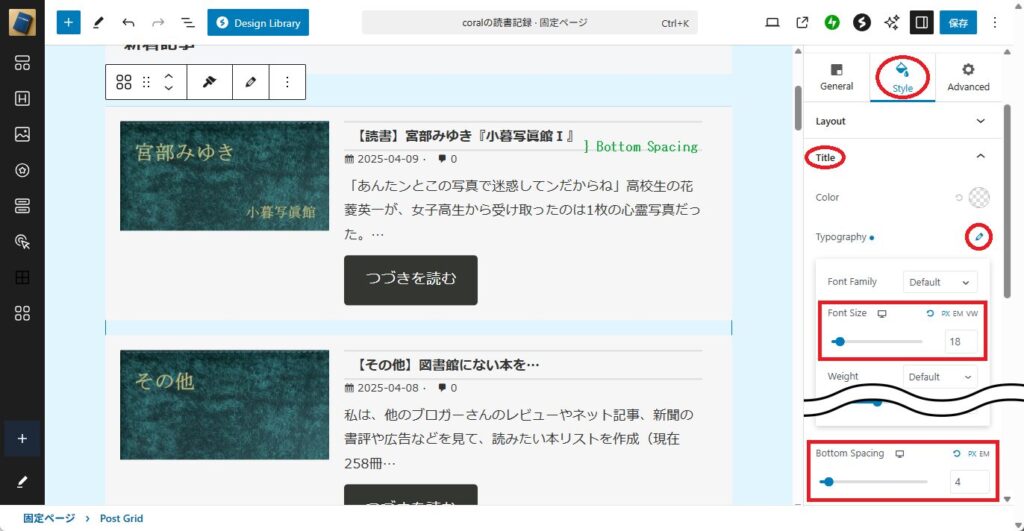
記事タイトルのスタイルの設定を変更するには、見出し「Title」をクリックします。
「Typography」の右にあるペンのマークをクリックすると、フォント等の設定画面が表示されます。
「Font Size」の値を変えると、タイトルのフォントサイズを変更することができます。
また、「Bottom Spacing」の値を変えると、タイトル下の行間を変更することができます。

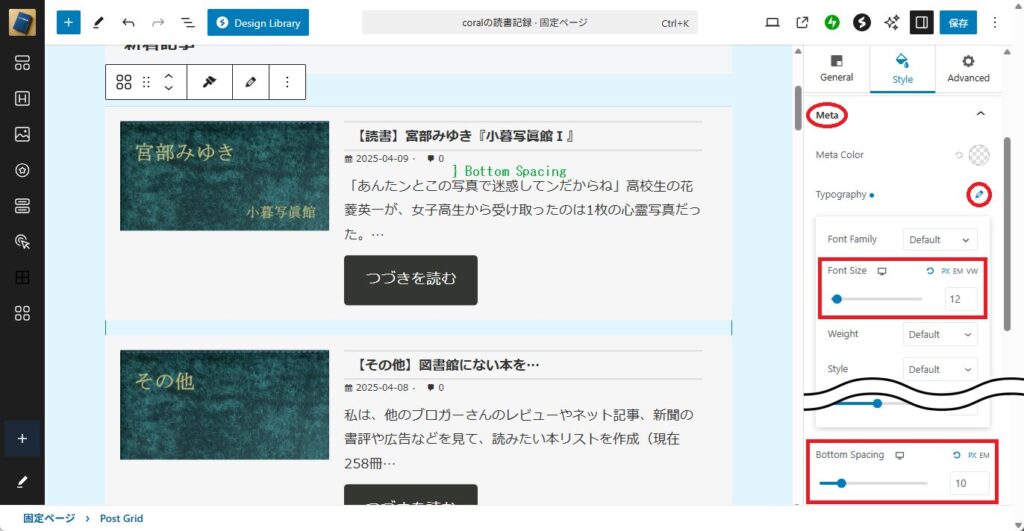
次に、メタ情報(公開日やコメント数など)のスタイルの設定を変更するために、見出し「Meta」をクリックします。
「Typography」の右にあるペンのマークをクリックすると、フォント等の設定画面が表示されます。
「Font Size」の値を変えると、タイトルのフォントサイズを変更することができます。
また、「Bottom Spacing」の値を変えると、メタ情報下の行間を変更することができます。

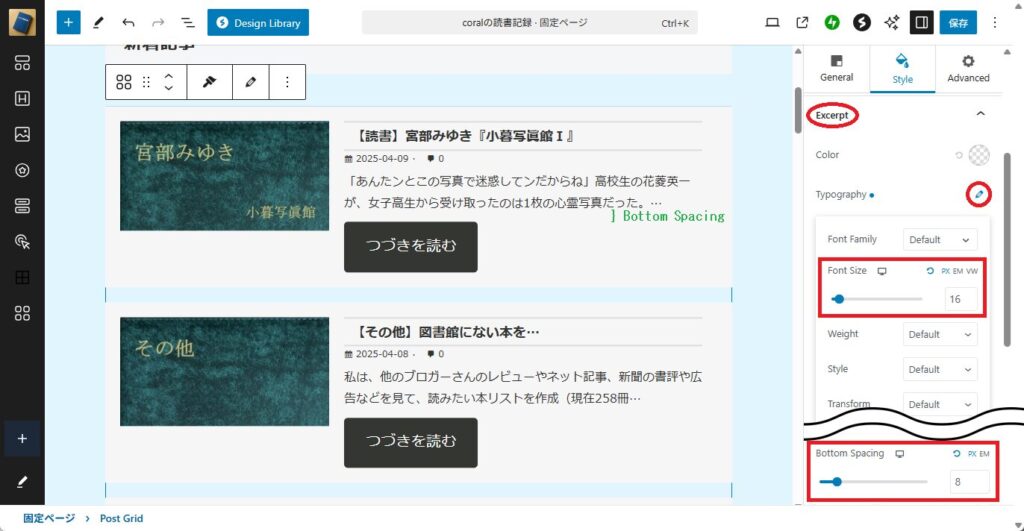
つづいて、記事冒頭のスタイルの設定を変更するために、見出し「Except」をクリックします。
「Typography」の右にあるペンのマークをクリックすると、フォント等の設定画面が表示されます。
「Font Size」の値を変えると、タイトルのフォントサイズを変更することができます。
また、「Bottom Spacing」の値を変えると、記事冒頭下の行間を変更することができます。

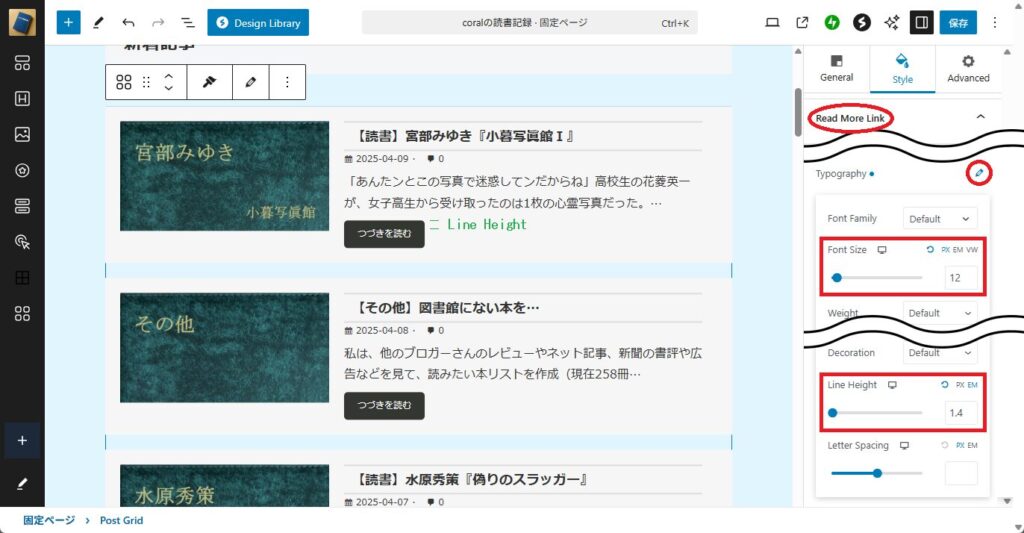
次に、Read More Linkボタンのスタイルの設定を変更するために、見出し「Read More Link」をクリックします。
「Typography」の右にあるペンのマークをクリックすると、フォント等の設定画面が表示されます。
「Font Size」の値を変えると、タイトルのフォントサイズを変更することができます。
また、「Line Height」の値を変えると、Read More Linkボタンのサイズを変更することができます。

このあと、プレビューなどを確認しながら、微調整をおこないました。
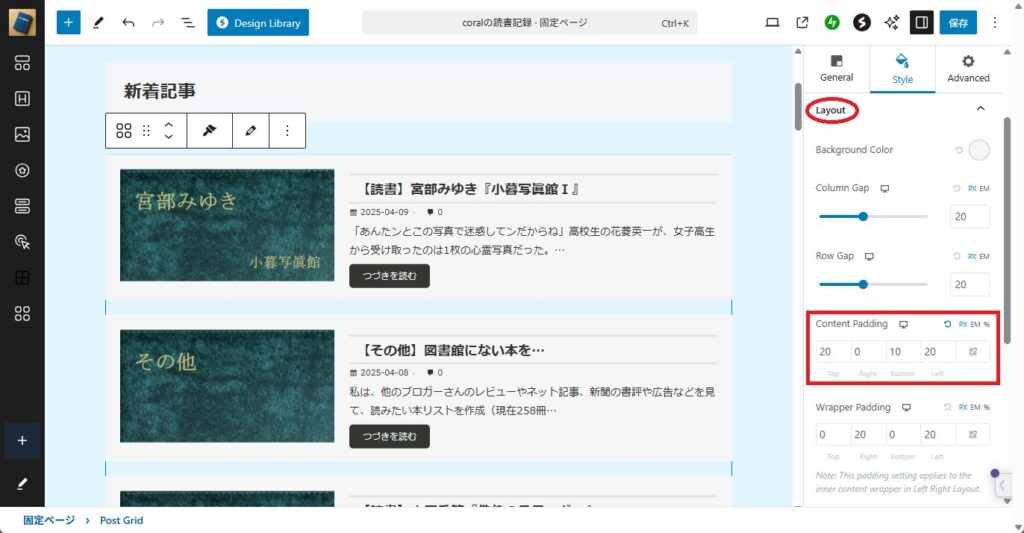
さらに、見出し「Layout」をクリックし、「Content Padding」の値を変更して、記事1つ1つのカードの外側の余白のサイズを変更しました。

変更後のトップページ
最終的に、以下のようなデザインになりました。
もう少し上下をコンパクトにしたかったのですが、ひとまず満足です。

ひとこと
以前から変更したいなと思っていた、『coralの読書記録』のトップページのデザインを変更することができました。
まだもう少し変更したいところがあるので、時間を見つけて少し触ってみたいと思っています。
ご参考になれば幸いです。




コメント